【Vue】使用echart图表的时候,通过vue,取得后端的数据

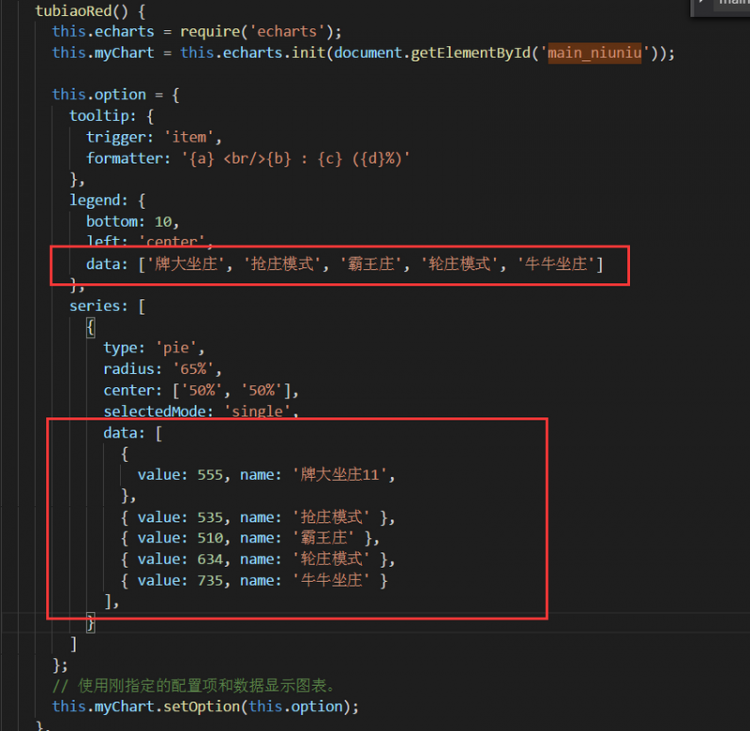
红框里面的数据,都是从后端获取的,一般用的都是{{xx.xxx}}这样的,或者是绑定,但是再echart里面不可以~~
肿么办~
回答
每次数据更新之后重新渲染echart图表
http://www.jianshu.com/p/7994...
- echarts可以反复setOption,它也是数据驱动的.内部有合并机制.
- 使用一个计算属性把后端返回的数据整理成echarts的数据格式.
- 实现一个
refresh方法,使用2.的数据重新setOption. - 监视后端返回的数据,变化时调用
refresh
以上是 【Vue】使用echart图表的时候,通过vue,取得后端的数据 的全部内容, 来源链接: utcz.com/a/76115.html




