【Vue】webpack 打包时报错

这是我的配置
if (config.build.productionGzip) {const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
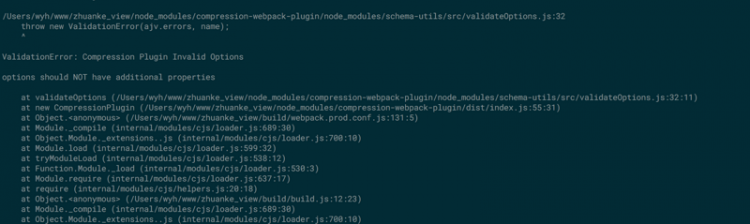
compression-webpack-plugin ValidationError: Compression Plugin Invalid Options
看到这个错误有仔细核对参数,也有去官网看参数信息没发现哪里有问题。已经有点无从下手了
回答
文档上并没有asset这个配置,是多余的,需要去掉,看文档的意思是需要用filename代替
楼主,你好!首先确认下,你安装的 compression-webpack-plugin 是什么版本的?如果是1.X的版本,那么参数如你所写不会出现什么问题。如果是2.x的版本,那么参数 asset必须换成 filename。亲测可以。附上文档地址:https://github.com/webpack-co...。可以自行查看。
楼主,你好,请问你怎么解决的?我也遇到同样的问题
找到答案了,按照这篇博客里的办法,安装带版本号的插件后配置成功。 https://www.cnblogs.com/dongh...
以上是 【Vue】webpack 打包时报错 的全部内容, 来源链接: utcz.com/a/74946.html







