【Vue】vue element el-tree default-checked-keys 清空选中数组不管用;任然是有选中的
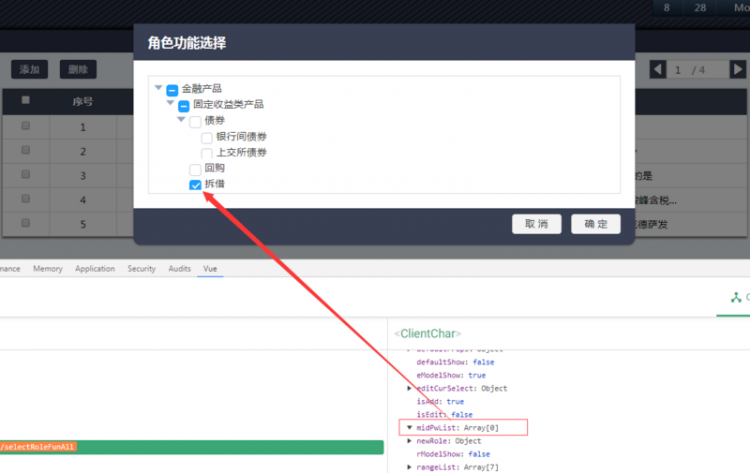
带选择框的树形结构,绑定的有默认选中,第一次使用完成后,清空选中的;再次打开 选中的任然存在;
<el-dialog title="角色功能选择" :visible.sync="eModelShow" custom-class="popTier orgDialog" size="sm" :close-on-click-modal="false">
<div solt="orgContent2"><el-tree :data="treePwList" show-checkbox node-key="id" :default-expand-all=true :default-checked-keys="midPwList" ref="tree" :props="defaultProps">
</el-tree>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="eModelShow = false">取 消</el-button>
<el-button type="primary" v-show="isAdd" @click=" confPwAdd">确 定</el-button>
<el-button type="primary" v-show="isEdit" @click="confPwEdit">确 定</el-button>
</div>
</el-dialog>
midPwList 是用来存放选中的id数组;

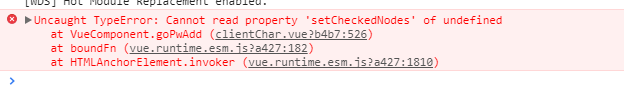
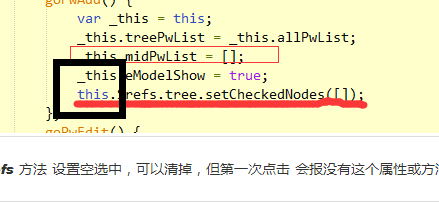
用$.refs 方法 设置空选中,可以清掉,但第一次点击 会报没有这个属性或方法

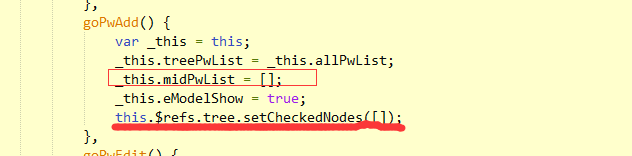
这是我的清空方法;点击清空,改变弹窗办法 midList=[];不太管用,清不掉;
请问这是什么原因?求大神指点.....

回答
不知道我理解你的问题是不是对的。感觉这里你可能理解有误,这里并不是数据双向绑定,所以你改变了midPwList的值以后并不是说就能够直接反应在选择框是否勾选上。element这个el-tree组件是是采用赋值的方式改变是否勾选的,所以你应该使用组件中提供的this.$refs.tree.setCheckedKeys([]);这个方法来清空勾选项。
希望我的回答对你有帮助。

你这一会是this又是_this的。不对吧
报错是因为弹出层没有加载完,可以用个循环去检查,Dialog show之后调用一个方法
bindSelectedTree(){ var that = this;
if (that.$refs.tree) {
that.$refs.tree.setCheckedKeys([]);
} else {
setTimeout(function() {
that.bindSelectedTree()
},
500)
}
},
this指向问题吧,换成箭头函数那种写法
有个api,clearData()
undefined 是因为 你的el-dialog 默认是不渲染的,当他显示一次之后 你才能通过ref获取到tree。
只要通过nextTick,当tree渲染出来后再去取就可以了
let that = this;that.$nextTick(()=>{
that.$refs.tree.setCheckedKeys([]);
);
在el-Dialog 标签绑定@close关闭的回调 在执行楼上方法 完美解决
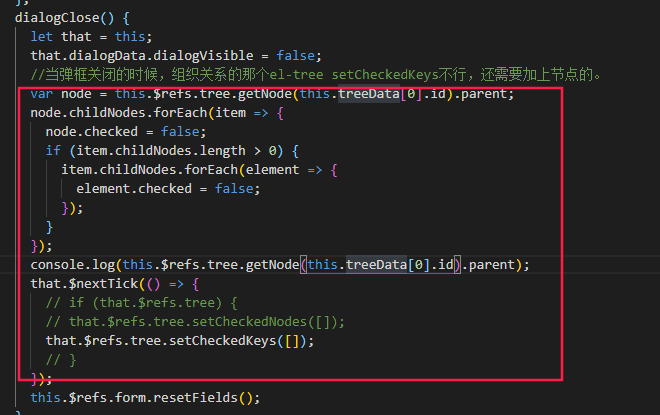
需要对节点也进行设置的,代码我就不贴了,看图
以上是 【Vue】vue element el-tree default-checked-keys 清空选中数组不管用;任然是有选中的 的全部内容, 来源链接: utcz.com/a/74942.html









