【Vue】vue父子组件之间的生命周期是什么顺序?
1.我好奇vue组件的生命周期在父子嵌套时时如何进展的?经过自我测试发现create()是先从父到子,等子created完之后会如果允许会走入子的mouted,最后依次走父的mounted,那么我的疑问是在父组件的周期的哪个流程时进入了子的生命周期?created完之后判断是否有el时吗?
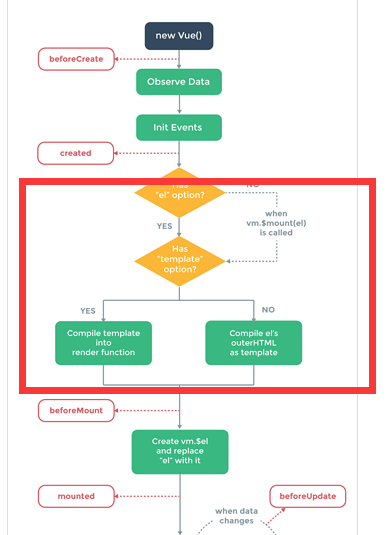
这个图红框表示的地方
回答
第一个问题,不是。你画红框的地方,都不在生命周期之内,这部分只是编译模板的选取和根节点的挂载操作。具体可以看我在这个回答的解释
参见:https://segmentfault.com/a/11...,在
created()时,只有数据完成了初始化,DOM对象没有红框的结束时候,对象都还没有被创建,也就是el其实还没有被生成,到此为止,只是编译器选好了模板而已
Create vm.$el and replace 'el' with it这里才是真正编译el并进行DOM替换的操作由于父元素的
template模板嵌套了子元素,所以编译器最先读进去的是根元素(也就是全局Vue实例被绑定的DOM元素内容)的编译模板,编译时是一层一层递归进子模板所以,Vue里面,数据的周期和DOM对象周期是分离开的,数据先被初始化,然后通过
el和template的判断,选择编译模板,在beforeMount后才生成DOM元素挂载到对应位置。直到mounted的时候,才算是数据和DOM对象都完成了初始化。
以上是 【Vue】vue父子组件之间的生命周期是什么顺序? 的全部内容, 来源链接: utcz.com/a/74950.html









