Webpack 前端资源加载/打包工具
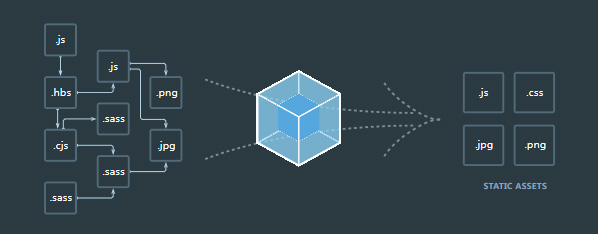
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

Webpack 的基本能力:处理依赖、模块化、打包
- 依赖管理:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、、避免重复加载或者加载不必要的模块
- 合并代码:把各个分散的模块集中打包成大文件,减少 HTTP 的链接的请求次数,配合 uglify.js 可以减少、优化代码的体积
- 各种插件:babel把ES6+转化为ES5-,eslint可以检查编译时的各种错误
Webpack 的工作原理
简单的说就是分析代码,找到 “require”、“exports”、“define” 等关键词,并替换成对应模块的引用。
在一个配置文件中,指明对某些文件进行编译、压缩、组合等任务。把你的项目当成一个整体,通过一个给定的主文件 (index.js),Webpack 将从这个文件开始找到你的项目的所有的依赖文件,使用 loaders 处理他们,最后打包为一个浏览器可以识别的 js 文件。
在没有使用 Webpack 之前
举个例子:index.html里面有一大堆的css和js文件,如a.js b.js c.js等等
- a.js要用到b.js里面的饿一个函数,则a.js要放在b.js后面
- c.js要用到a.js里面的一个函数,则c.js要放在a.js后面
- b.js又要用到某个js文件里面的函数,则b.js就要放在其后面
如果有N多个js文件,需要手动处理他们的关系,即容易出错。
使用 Webpack
Webpack 的理念就是一切皆模块化,把一堆的 css 文件和 js 文件放在一个总的入口文件,通过 require 引入,剩下的事情 Webpack 会处理,包括所有模块的前后依赖关系,打包、压缩、合并成一个 js 文件,公共代码抽离成一个 js 文件、某些自己指定的 js 单独打包,模块可以是 css/js/imsge/font 等等。
编写代码
src/index.js
import bar from './bar';bar();
src/bar.js
export default function bar() { //
}
使用 webpack 打包
Without config or provide custom webpack.config.js
const path = require('path');module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
page.html
<!doctype html><html>
<head>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
然后在命令行运行 webpack 就会创建 bundle.js。
中文文档:https://www.wenjiangs.com/docs/webpack
以上是 Webpack 前端资源加载/打包工具 的全部内容, 来源链接: utcz.com/p/232148.html









