(转)vue<slot>插槽的使用方式
slot是父组件和子组件的通信方式,可以将父组件的类容显示到子组件当中。简单理解就是,在子组件内占坑,父组件坑。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
下面通过一个例子来展示匿名插槽。
父组件:
<template><div class="father">
<h3>这里是父组件</h3>
<child>
<div class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</div>
</child>
</div>
</template>
子组件:
<template><div class="child">
<h3>这里是子组件</h3>
<slot></slot>//注意这里的匿名槽
</div>
</template>
在这个例子里,因为父组件在<child></child>里面写了html模板,模板传到子组件中替换了匿名槽,然后返回子组件
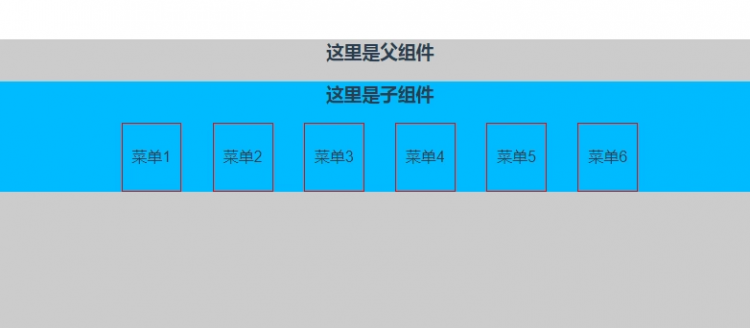
最终的渲染结果如图所示:

可以看到匿名槽<slot>被<child></child>里面写的html模板替换了
具名插槽
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
<template><div class="father">
<h3>这里是父组件</h3>
<child>
<div class="tmpl" slot="up">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</div>
<div class="tmpl" slot="down">
<span>菜单-1</span>
<span>菜单-2</span>
<span>菜单-3</span>
<span>菜单-4</span>
<span>菜单-5</span>
<span>菜单-6</span>
</div>
<div class="tmpl">
<span>菜单->1</span>
<span>菜单->2</span>
<span>菜单->3</span>
<span>菜单->4</span>
<span>菜单->5</span>
<span>菜单->6</span>
</div>
</child>
</div>
</template>
子组件:
<template><div class="child">
// 具名插槽
<slot name="down"></slot>//注意插槽的位置'dowm'在上'up'在下
<h3>这里是子组件</h3>
// 具名插槽
<slot name="up"></slot>
// 匿名插槽
<slot></slot>
</div>
</template>
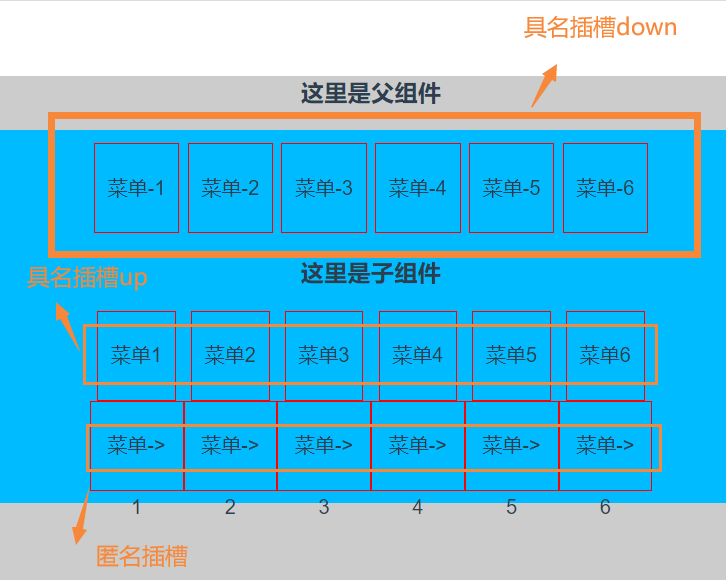
显示结果如图:

因为在子组件内占坑,父组件坑,所以是子组件决定内容的位置,没有slot属性的html模板默认关联匿名插。
作用域插槽 | 带数据的插槽
官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
匿名插槽<slot></slot>具名插槽
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
<slot name="up" :data="data"></slot>export
default {data: function(){
return {data: [
'zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']}
},
}
当然,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child>我就是模板
</child>
<child></child>

我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,答案是:样式用父组件的(css),数据(data)可以用子组件自己的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式又要包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template><div class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">//这里的user只是接收子组件传过来的数据,只要写了,写什么都行aaa,bbb,ccc,随你高兴
<div class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</div>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</div>
</template>
子组件:
<template><div class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>//把子组件中data的数据传出去
</div>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}
结果如图所示:

详细原文请转跳:https://segmentfault.com/a/1190000012996217?utm_source=tag-newest
以上是 (转)vue<slot>插槽的使用方式 的全部内容, 来源链接: utcz.com/a/74283.html