vue项目中dom元素上的版本属性是通过什么方式添加上的?


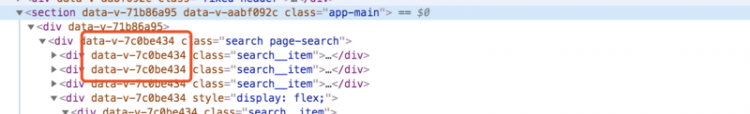
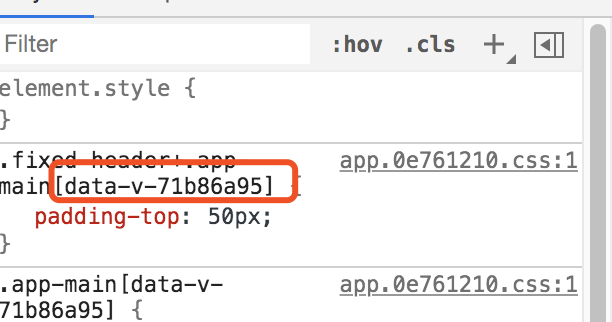
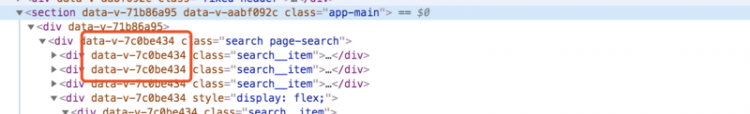
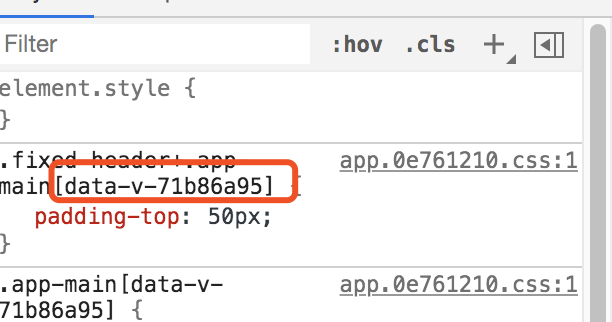
如图,html和css中的版本信息是怎么添加上去的?
回答
Vue组件的 style标签有个scoped属性,这个属性就会在各个元素上打上本元素的独特属性标记,然后标签内所有的样式都加上属性选择器。
<style scoped></style>
以上是 vue项目中dom元素上的版本属性是通过什么方式添加上的? 的全部内容, 来源链接: utcz.com/a/63616.html


如图,html和css中的版本信息是怎么添加上去的?
Vue组件的 style标签有个scoped属性,这个属性就会在各个元素上打上本元素的独特属性标记,然后标签内所有的样式都加上属性选择器。
<style scoped></style>
以上是 vue项目中dom元素上的版本属性是通过什么方式添加上的? 的全部内容, 来源链接: utcz.com/a/63616.html
