【Vue】vue项目如何设置接口
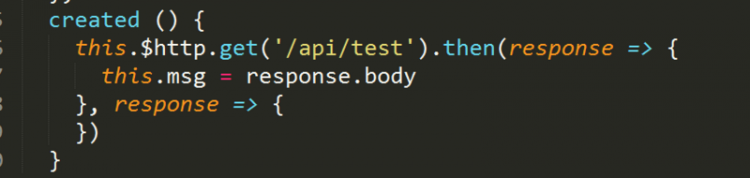
这是vue-resource请求数据的接口代码,
我想在开发环境用的是http://localhost:8080/api/test
在生产环境用:
http://xxx.com/api/test
能不能详细说一下要怎么做?有demo更好。
感谢~~
回答
我的建议用一个文件(比如:http_url.js),记录所有接口。
let localhostDev = true;//如果是本地开发,就把localhostDev 设置成true,连接就是拼成‘http://localhost:8080/api/test’
//生产环境,就把localhostDev 设置成false,连接就是拼成‘http://xxx.com/api/test’
let _host= localhostDev ? 'http://localhost:8080' : 'http://xxx.com';
let httpUrl = {
'test': _host + '/api/test',
'test1': _host + '/api/test1'
};
export {httpUrl}
开发文件引入接口文件(http_url.js)
import {httpUrl} from 'xxx/http_url';然后再写就好,上线了,就改localhostDev;
this.$http.get(httpUrl.test).then()如果要在一个文件那里写,就更简单了,但是文件一多,代码就显得重复,改localhostDev 也是所有文件都要改。不建议
let localhostDev = true;//如果是本地开发,就把localhostDev 设置成true,连接就是拼成‘http://localhost:8080/api/test’
//生产环境,就把localhostDev 设置成false,连接就是拼成‘http://xxx.com/api/test’
let _host= localhostDev ? 'http://localhost:8080' : 'http://xxx.com';
let httpUrl = {
'test': _host + '/api/test',
'test1': _host + '/api/test1'
};
然后在操作函数里面
this.$http.get(httpUrl.test).then()话说这个不就是配置下Vue.http.options.root就可以了吗?
// 比如入口文件app.js中:Vue.http.options.root = process.env.NODE_ENV === 'production' ? 'http://xxx.com/' : 'http://localhost:8080/'
webpack注意把DefinePlugin插件加上,分别根据开发/生成环境来配置NODE_ENV即可。
当然除了判断process.env.NODE_ENV外,还有很多方式,发挥你的想象力吧,骚年
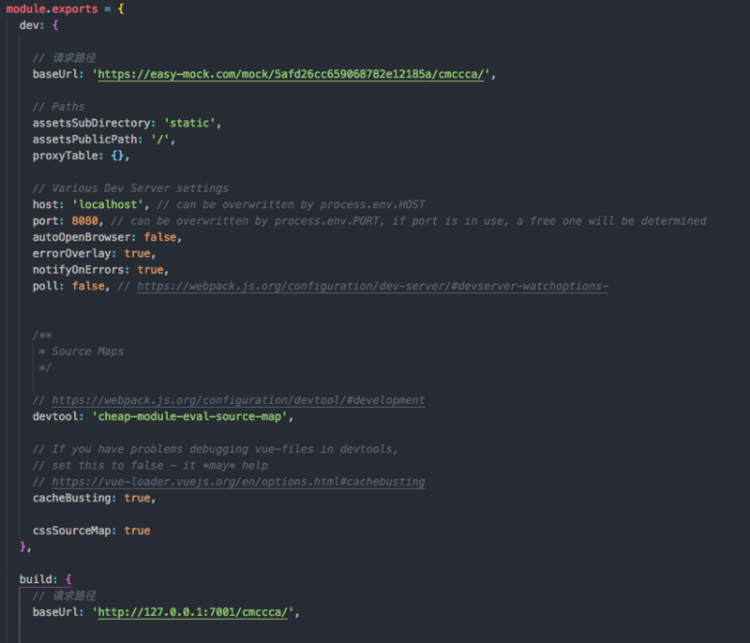
生产环境要访问的 xxx.com 和生产发布环境是同一台主机吗?如果是,对于用 vue-cli 的 webpack 项目模板创建的项目,所有请求都用相对路径 /api/test/apiPath?queryString 发起,在 config/index.js 中添加 dev 的 proxyTable 项即可:
'/api': { target: 'http://localhost:8080/',
changeOrigin: true
}
如果生产环境是 http://yyy.com/,要访问的是 AJAX 请求在 xxx.com,那么结合 process.env 来判断生产环境还是开发环境,设置不同的 api endpoint 比较方便。
挺简单的 基本原理就是给process.env.标示 在开发和生产环境设置不同的值 然后判断环境 替换url就行了
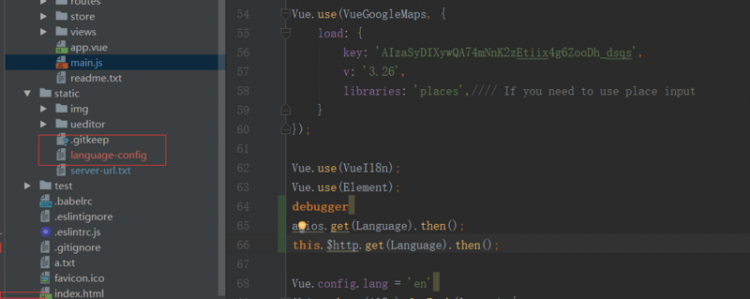
怎么通过在static 增加配置文件在main.js设置语言
通过配置config/index.js文件下的dev属性和build属性也可以吧:
然后配置下axios的文件:

以上是 【Vue】vue项目如何设置接口 的全部内容, 来源链接: utcz.com/a/74273.html