【React】ant-design,嵌套子表格(expandedRowRender)在异步获取数据后,setState后重绘会不断发起求情?
问题描述
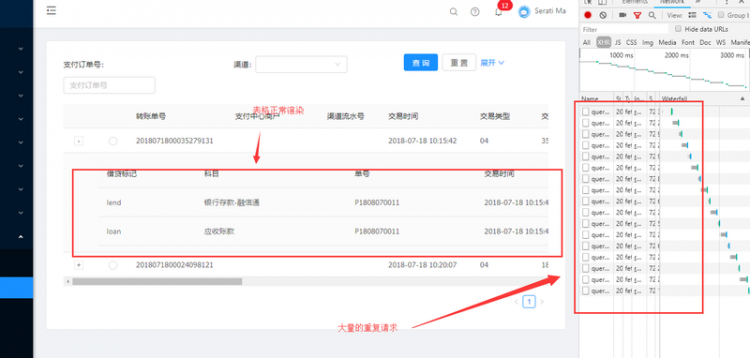
我们公司使用了阿里的ant-design开源框架,现在有个需求就是要在表格里面嵌套表格,需要在用户点击父表格的一行数据后,获取该行的key,然后去异步请求后台的数据用来填充子表格的内容。
相关代码
// 已省略无关代码
import { sidetransferDetail} from '@services/payCenter';
export default class serial extends PureComponent{
state={
secData:"",//副表格数据}
//详情表格
expandedRowRender = (record, index, indent, expanded) => {
let credentialsNum=record.credentialsNum //该参数是从父表格带过来的keylet sendData={
num:credentialsNum
}
sidetransferDetail(sendData) //该方法是封装好的ajax
.then((res)=>{
this.setState({
secData:res.data,
})
})
return (
<Table
columns={secColumns}
dataSource={this.state.secData}
pagination={false}
/>
);
};
render() {
return(<Card>
{this.renderForm()}
<div>
<Table
expandedRowRender={this.expandedRowRender}
loading={loading}
rowSelection={rowSelection}
dataSource={list}
columns={columns}
pagination={paginationProps}
scroll={{ x: 2500}}
size = 'middle'
expandRowByClick={true}
onSelect={this.seFn}
/>
</div>
</Card>
)
}
}
实际的内容


回答
expandedRowRender 实际上是在 Table 组件的 render 方法中调用的,React render 中用 ajax 会造成重复调用的问题,ajax -> setState -> render -> ajax -> setState -> render,循环往复。
应该把 ajax 放在 onExpand 中。
本人斗胆将楼上的回答做了个总结,并且成功实现了
onExpand = (expanded, record) => { const { dispatch } = this.props;
if (expanded === false) {
// 因为如果不断的添加键值对,会造成数据过于庞大,浪费资源,
// 因此在每次合并的时候讲相应键值下的数据清空
console.log("合并!");
this.setState({
subTabData: {
...this.state.subTabData,
[record.contract_id]: [] ,
}
});
} else {
console.log("展开!");
dispatch({
type: 'flow/getPlanList',
payload: {
contractId: record.contract_id,
},
callback: () => {
const {
flow: { data },
} = this.props;
this.setState({
subTabData: {
...this.state.subTabData,
[record.contract_id]: data.list ,
}
});
console.log("返回数据(PlanList):" + JSON.stringify(this.state.subTabData));
}
});
}
}
详情请看:https://blog.csdn.net/z3y3m3/...
以上是 【React】ant-design,嵌套子表格(expandedRowRender)在异步获取数据后,setState后重绘会不断发起求情? 的全部内容, 来源链接: utcz.com/a/74133.html







