【Vue】vue如何实现点击button 使input获取焦点
Problem Description
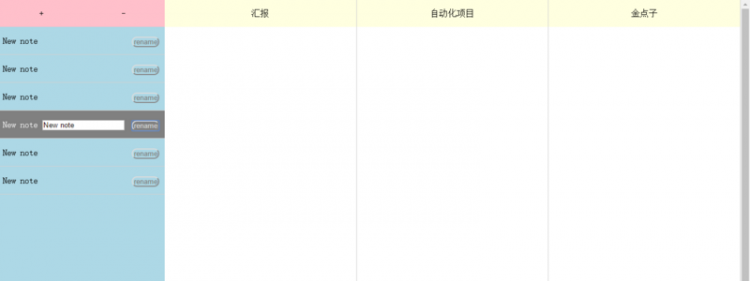
点击rename的时候可修改input里的值,希望点击button后可以将焦点设置在input里。
DOM操作可以直接设置focus,但是Vue里不建议进行DOM操作,大家有什么好办法吗
Code//history.vue
<template><div id="history">
<ul>
<li class="historyitem"
v-for="item in notes"
class="historyitem"
:class="{haha: activeNote===item}"
@click="updateActiveNote(item)"
>{{item.text}}
<input type="text"
v-model="item.text"
v-if="activeNote===item &&activeNote.show"
@keyup.enter="done()"
@blur = "done()"
>
<button class="rnbtn"
@click="ak">rename</button>
</li>
</ul>
</div>
</template>
<script>
import { updateActiveNote } from '../vuex/actions'
export default {
vuex: {
getters: {
notes: state => state.notes,
activeNote: state => state.activeNote
},
actions: {
updateActiveNote,
}
},
methods: {
done: function(e){
this.activeNote.show = false
},
ak: function(e){
this.activeNote.show = true;
}
},
}
项目截图(我知道很丑。。。)

回答
项目中遇到这个问题,搜了一下,其实官方已经给出解决方案,就是自定义指令:
https://vuejs.org/v2/guide/cu...
具体实现
在组件里设置自定义指令:
directives: { focus: {
inserted: function (el, {value}) {
if (value) {
el.focus();
}
}
}
},
指令插入的时候,通过内置的参数,判断如果传入的值是true,将该元素focus
模板:
<input type="text" placeholder="搜索你想要的" v-model.lazy="word" v-focus="focusStatus">组件里控制focusStatus变量,切换选中input状态。
VUE2中 这样就好了
HTML<input type="text" ref="content" />
<button @click="getFocus">getFocus</button>
VUE
...
getFocus(){
this.$refs.content.focus()
}
项目中也遇到这个问题,简单看了下v-focus的源码,发现很简单。
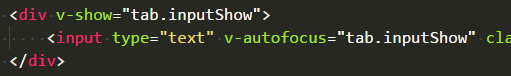
html代码
<input type="text" @blur="focusState = false" v-focus="focusState"><div @click="focusclick">按钮</div>
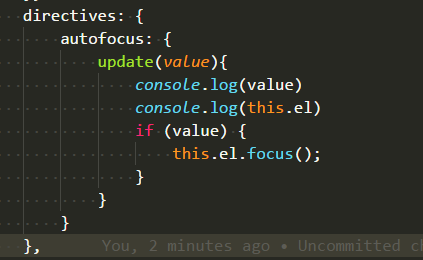
自定义指令
directives: { focus: {
update: function (el, {value}) {
if (value) {
el.focus()
}
}
}
},
事件
methods: { focusclick () {
this.focusState = true
}
}
根据focusState的状态改变是否聚焦focus
这个获取焦点的交互是需要自己做的,其他回答说Vue内部帮你做DOM操作是对的,但是这里更多指的是数据绑定,并非全部,因为Vue确实做不了帮你获取焦点,所以不用过分纠结写了一句el.focus() not that vue.
总有些实现不是那么Vue。
即使封装成vue-focus类似的directive,也是DOM操作。 https://github.com/simplesmil...
不建议操作DOM是对于DOM节点的更新和删除这类的,Vue内部帮你做了。并非所有的。
我vue1.x的版本这样实现的

我的是双击显示input,然后自动聚焦
不知道为什么使用document.getElementById(inputid).focus()不行
可以给input加个ref
然后给button加个点击事件,如下:
<input type="text" ref="input"><button @click="inpfocus"></button>
inpfocus方法:
inpfocus(){ this.$refs.input.focus()
}
以上是 【Vue】vue如何实现点击button 使input获取焦点 的全部内容, 来源链接: utcz.com/a/74141.html





