【React】列表中的所有item如何公用同一个组件?

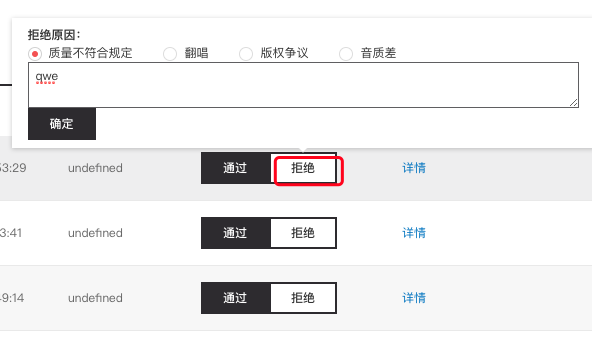
比如上面这种需求,每个拒绝按钮都需要有一个对应的小Modal组件。目前我是在每个Item组件里都设置了一个Modal
// Item.js<li>
<Modal v-if="isShow">
</li>
但是我觉得没必要每个"拒绝"按钮都生成单独的Modal.因为同时只会存在一个。但是问题是如果把这个Modal放在List(Item组件的父组件)组件中,那我应该如何控制这个Modal的定位呢(点击某个拒绝按钮,就出现在对应的地方)?
回答
React16 里的portal了解一下?
getBoundingClientRect 了解一下
其实你都使用v-if了根本就不用考虑出现多个modal的情况,因为v-if本身就是添加和删除这个DOM节点,你只需要定位就可以了,而每个定位你可以通过js代码获取点击的拒绝按钮的元素位置,计算出偏移量,然后设置就行了。当然v-if有切换开销,如果不影响页面正常加载的话,就可以忽略。
data: { return {
modelPotion: {
left: 0,
top: 0,
}
activeModelIndex: false,
curItem: ''
}
}
<li>
<span>通过</span>
<span @click="handleRefuse($event,item)">拒绝</span>
</li>
// 一个就够了
<Modal v-if="activeModelIndex" :item="curItem" :style="{ left: `${modelPotion.left}px`,top: `${modelPotion.top}px`}">
handleRefuse(event,item){
console.log(event) //可以拿到当前坐标
this.modelPotion = {
left: event.x
top: event.y
}
this.activeModelIndex = true
this.curItem = item
}
以上是 【React】列表中的所有item如何公用同一个组件? 的全部内容, 来源链接: utcz.com/a/73772.html









