【React】偶尔,首屏渲染不加载css文件,刷新一次页面后正常渲染
一般是第一次访问页面,或是清除浏览器数据后,会出现问题,刷新后就没问题了(点击事件啥的都能用..),路径啥都没事。css文件50kb左右大,文件不算大吧
这个情况是偶发事件。
有朋友说是浏览器的安全机制判断是否可信,那这个问题就没解了吗
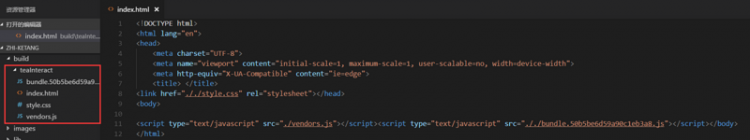
打包后的文件路径:
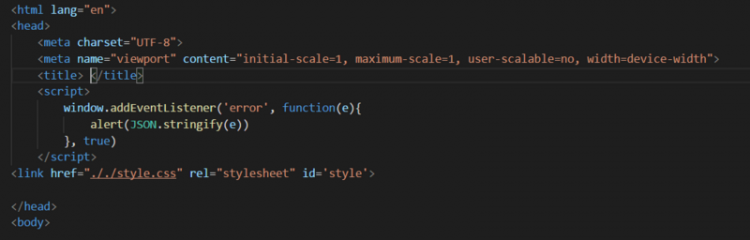
我加了一句这个之后,浏览器会会弹一个{"isTrusted":true}
回答
看结构你的html和css是同一级目录,是不是路径的问题,你把"././"去掉试试
以上是 【React】偶尔,首屏渲染不加载css文件,刷新一次页面后正常渲染 的全部内容, 来源链接: utcz.com/a/73769.html









