Vue 2.x + Element后台模板开发教程(三)后台首页模板设计
源码下载地址:http://www.80cxy.com/Blog/ResourceView?arId=202012091714193847b2Euxl
最近在学习vue.js开发,想做个简单的管理系统,研究了很长时间,看了很多慕课网的视频教程,教程地址:https://www.imooc.com/new/course/list?c=vuejs,看完教程开始试着做项目,做到后台首页被几个问题困扰了很久。
1、后台模板,模板功能怎么实现,之前都是嵌套iframe,现在怎么处理呢?研究了两天,发现这里的控制使用子路由实现,vue在路由跳转时,跳转到子路由会保留父路由的页面内容。
2、从网上下载了很多代码,都没跑起来,左侧菜单都是动态的,都得配置接口程序。
3、vue后台模板路由也需要根据接口返回权限动态实现,如果访问地址路由里面没有跳转到404页面。
本文实现的后台模板只是静态页面,动态路由、动态菜单会随着学习逐步完善。
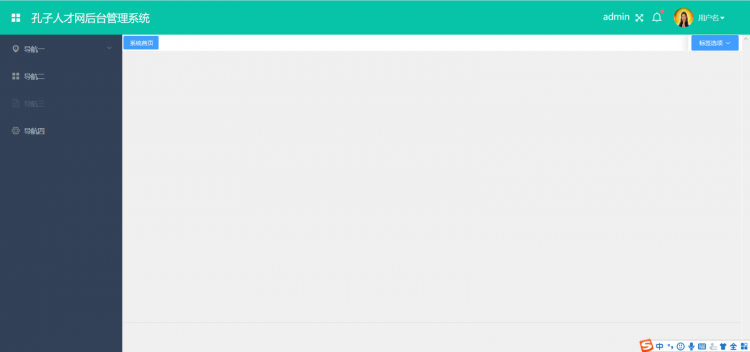
先看看效果图:

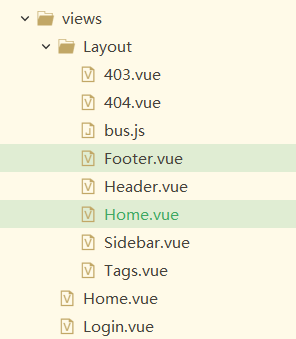
实现思路:先创建一个主模板文件,home.vue,然后顶部是一个组件header.vue,底部是一个组件footer.vue,左侧菜单栏是一个组件Sidebar.vue,还有个tags.vue组件用于管理打开页面,中间内容部分是一个<router-view></router-view>用于展示具体跳转的页面,新增完目录如下:

home页面代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <template>
</template>
</style><script>
</script> |
1 2 3 4 5 6 7 8 9 10 11 12 |
components: {
|
以上代码引用各个子组件。
Header.vue代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 | <template>
</template><script>
</script><style scoped>
</style> |
footer.vue组件代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <template>
</template>
</style> |
Siderbar.vue组件代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 | <template>
</template><script>
</script><style scoped>
</style> |
Tags.vue组件代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 | <template>
</template><script>
</script>
</style> |
最后修改路由配置文件,代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
] |
项目创建是用的vue cli3脚手架创建的。
以下是博主微信欢迎沟通交流。

以上是 Vue 2.x + Element后台模板开发教程(三)后台首页模板设计 的全部内容, 来源链接: utcz.com/a/73706.html









