【React】ANTD树形选择控件TreeSelect如何禁止选择父级?
蚂蚁金服ANTD中TreeSelect树形选择控件,如何禁止选择父级?例如:
{name:'第一中学',
key:'first',
children:[{
name:'三年二班',
key:'second',
children:[{
name:'王小明',
key:'third'
}]
}]
}
这种三层数据结构,在通过TreeSelect选然后成为树状可勾选组件。
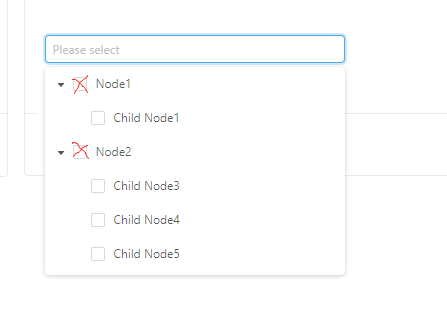
目的是:只想让用户可以选择第三层数据,也就是‘王小明’那一层,想要禁止选择学校与班级,怎么做?组件默认的是第一层、第二层也可以选,如何禁止?目的类似下图:

让红叉处的父级不可选,如何操作?
回答
自己递归遍历生成树节点,判断是父节点的时候disableCheckbox={true}
怎么遍历树节点啊
有具体的方案吗?
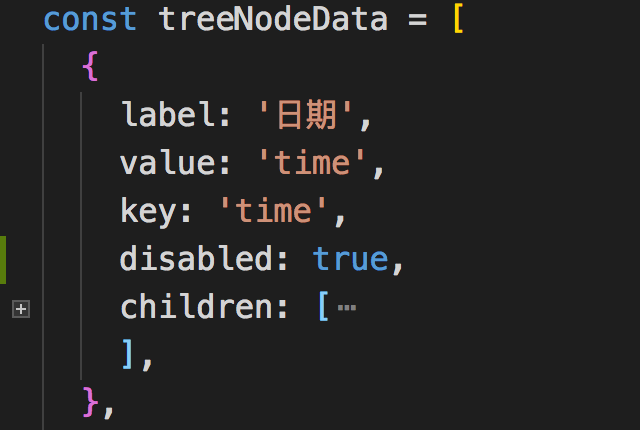
treeData父级添加disabled
以上是 【React】ANTD树形选择控件TreeSelect如何禁止选择父级? 的全部内容, 来源链接: utcz.com/a/73697.html









