【Vue】element ui table中一列highlight显示,hover时如何不移除颜色?
我使用element ui ,按照官方文档上的例子,使用:row-class-name给某一行加了个颜色类,但是当hover上这一列时颜色就没了。我不想让它有这种hover状态,我想让颜色一直在,我该怎么做?看官方文档也没找出好的解决办法、
<template><el-table
:data="tableData2"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData2: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
移上去之前
移上去之后

回答

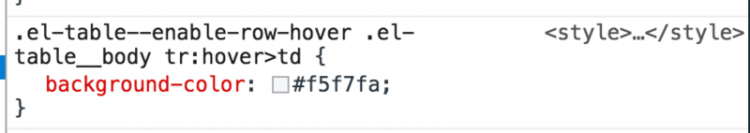
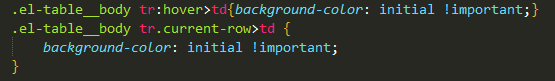
CSS 权重问题,只要你给的样式优先级比这个高就行,暴力点就直接给个 !important。

只要重新设置更高的样式,将背景颜色设置为最初的就OK
可以这样
`mounted(){ //去除hover效果
setTimeout(function () {
const obj = document.getElementsByClassName("el-table--enable-row-hover")[0];
let clz = obj.getAttribute("class");
clz = clz.replace("el-table--enable-row-hover","");
obj.setAttribute("class",clz);
},1);
},`
以上是 【Vue】element ui table中一列highlight显示,hover时如何不移除颜色? 的全部内容, 来源链接: utcz.com/a/73710.html








