vue 中 ,如何优化v-for循环的,控制元素显示隐藏语句?
情景:
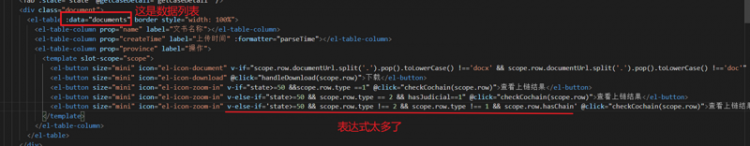
数据列表中v-for 循环的 , 一些元素的显示隐藏依赖于数组中的字段 ,切判断的条件比较多,看着页面就不清爽 ,请问这些数据怎么处理,可以优化下呢?

回答
看你的按钮 只有icon属性不同 你可以用一个函数来计算出icon字符串
三、四、五这三个按钮有什么区别吗?为什么要写成三个?最后渲染出来的按钮不是一个样嘛
以上是 vue 中 ,如何优化v-for循环的,控制元素显示隐藏语句? 的全部内容, 来源链接: utcz.com/a/70625.html