vue 内置代理服务器配置不生效?
今天在测试vue内置的代理服务器的时候出现了问题,在配置好之后所发的请求并没有改变。(代理配置没有生效)
因为使用的是vuecli3创建的项目,所以自己在与src同级下创建了vue.config.js文件,下面就是里面的代码。
module.exports = {devServer: {
proxy: {
"/api": {
target: "http://***.***.***.***:3000", // 外部引入的url,连接的后端的服务器
ws: false,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}

项目重启是使用的serve,也就是说项目使用了vue.config.js

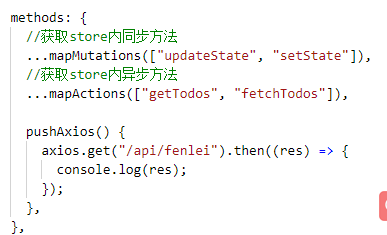
这事我在页面中简单请求方式这里使用了axios。

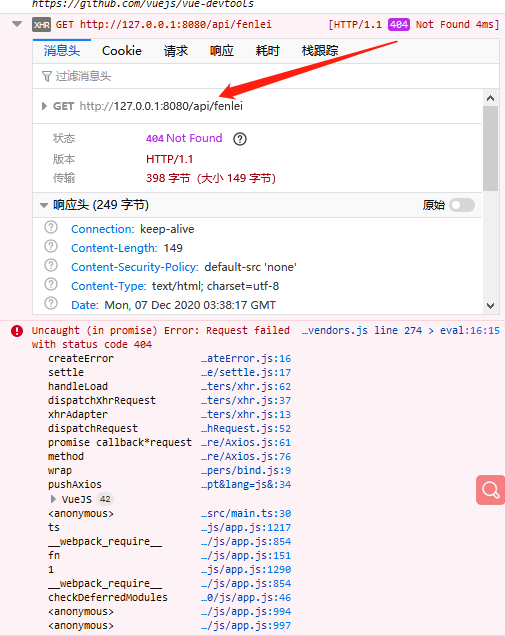
发送请求后看到的请求地址就是图中显示的,并不是我在vue.config.js中配置的接口地址。
找了好多文章也没有解决的方法! 请大佬们指点迷津。 小子在这里谢过了。
回答
前端部分没有问题,axios发出的/api/fenlei请求是发给devServer的,然后devServer再转发给你真实的后端地址,所以请检查后端是否有该接口。
以上是 vue 内置代理服务器配置不生效? 的全部内容, 来源链接: utcz.com/a/70627.html








