【TS】最新数组方法(包括xml)
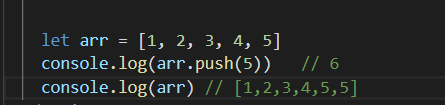
1 arr.push() 从后面添加元素,返回值为添加完后的数组的长度
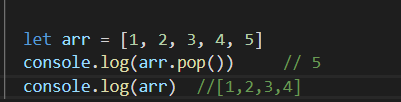
2 arr.pop() 从后面删除元素,只能是一个,返回值是删除的元素
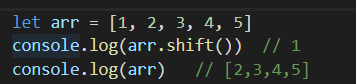
3 arr.shift() 从前面删除元素,只能删除一个 返回值是删除的元素
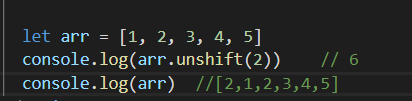
4 arr.unshift() 从前面添加元素, 返回值是添加完后的数组的长度
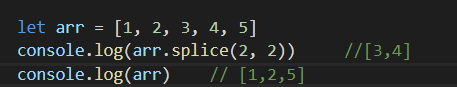
5 arr.splice(i,n) 删除从i(索引值)开始之后的那个元素。返回值是删除的元素
参数: i 索引值 n 个数
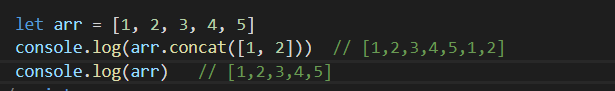
6 arr.concat() 连接两个数组 返回值为连接后的新数组
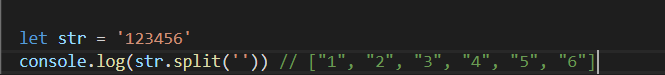
7 str.split() 将字符串转化为数组
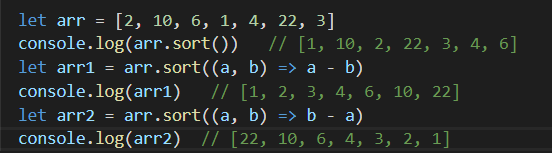
8 arr.sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的,见例子。
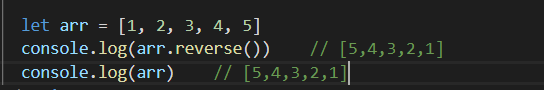
9 arr.reverse() 将数组反转,返回值是反转后的数组
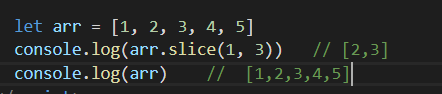
10 arr.slice(start,end) 切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
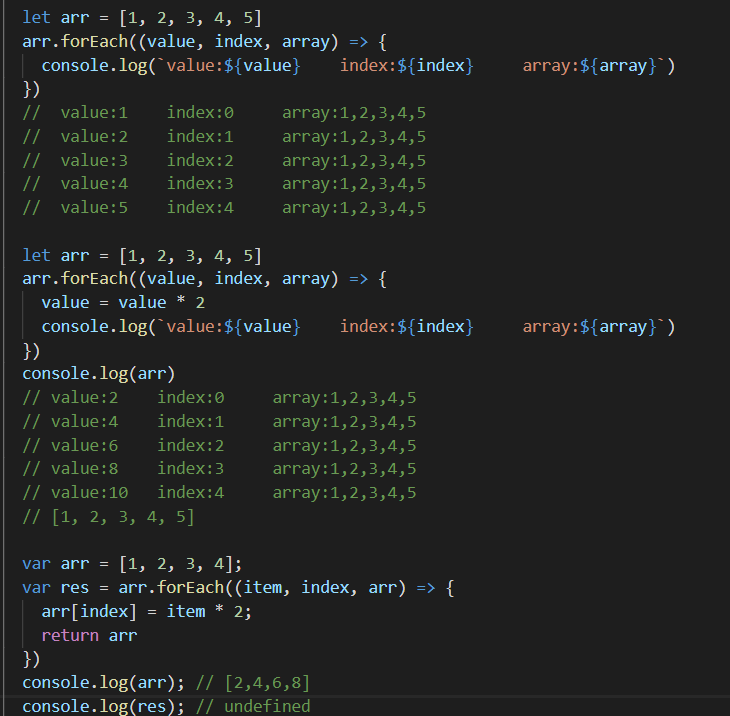
11 arr.forEach(callback) 遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组
callback的参数: value --当前索引的值
index --索引
array --原数组
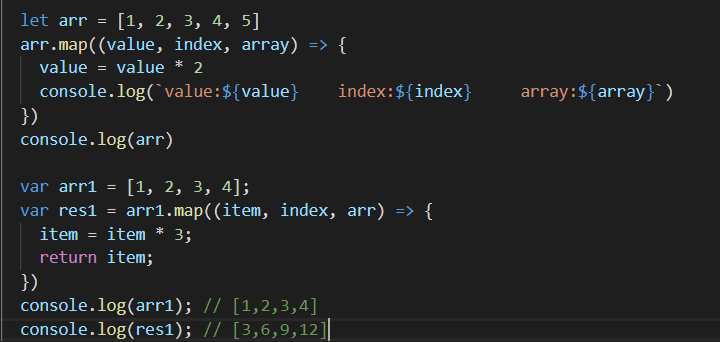
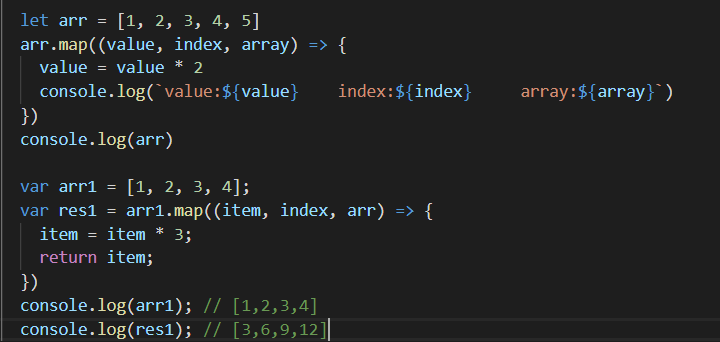
12 arr.map(callback) 映射数组(遍历数组),有return 返回一个新数组 。
callback的参数: value --当前索引的值
index --索引
array --原数组
ps: arr.forEach()和arr.map()的区别
1. arr.forEach()是和for循环一样,是代替for。arr.map()是修改数组其中的数据,并返回新的数据。
2. arr.forEach() 没有return arr.map() 有return
13 arr.filter(callback) 过滤数组,返回一个满足要求的数组
callback的参数: value --当前索引的值
index --索引
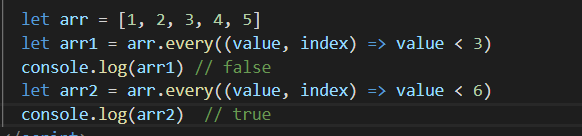
14 arr.every(callback) 依据判断条件,数组的元素是否全满足,若满足则返回ture
callback的参数: value --当前索引的值
index --索引
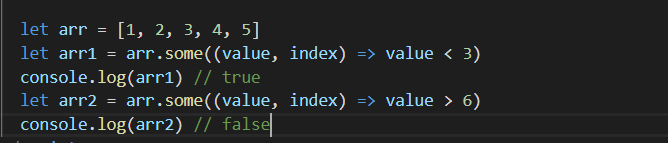
15 arr.some() 依据判断条件,数组的元素是否有一个满足,若有一个满足则返回ture
callback的参数: value --当前索引的值
index --索引
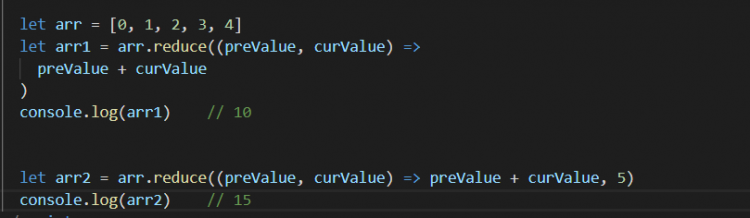
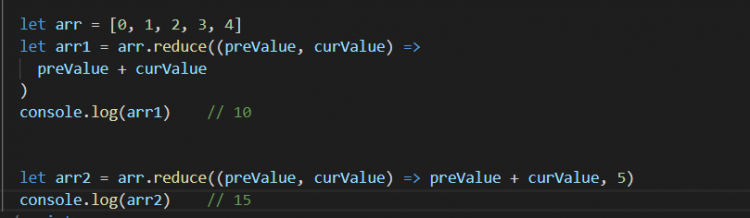
16 arr.reduce(callback, initialValue) 迭代数组的所有项,累加器,数组中的每个值(从左到右)合并,最终计算为一个值
参数: callback: previousValue 必选 --上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue 必选 --数组中当前被处理的数组项
index 可选 --当前数组项在数组中的索引值
array 可选 --原数组
initialValue: 可选 --初始值
实行方法:回调函数第一次执行时,preValue 和 curValue 可以是一个值,如果 initialValue 在调用 reduce() 时被提供,那么第一个 preValue 等于 initialValue ,并且curValue 等于数组中的第一个值;如果initialValue 未被提供,那么preValue 等于数组中的第一个值.
reduce的高级用法
(1)计算数组中每个元素出现的次数
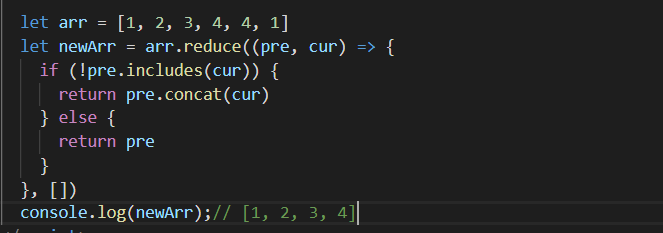
(2)数组去重
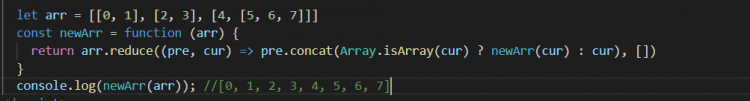
(3)将多维数组转化为一维
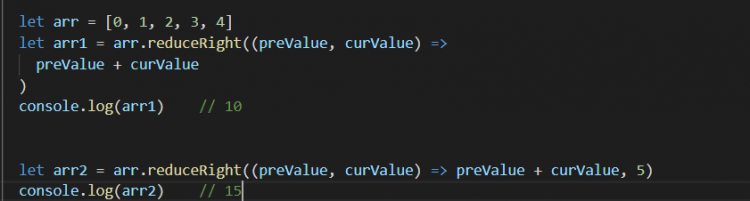
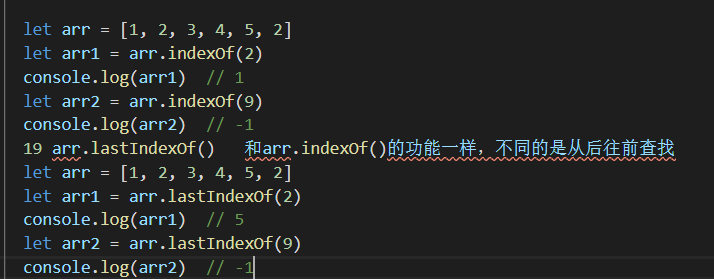
17 arr.reduceRight(callback, initialValue) 与arr.reduce()功能一样,不同的是,reduceRight()从数组的末尾向前将数组中的数组项做累加。
实行方法:reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值。如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值。
18 arr.indexOf() 查找某个元素的索引值,若有重复的,则返回第一个查到的索引值若不存在,则返回 -1
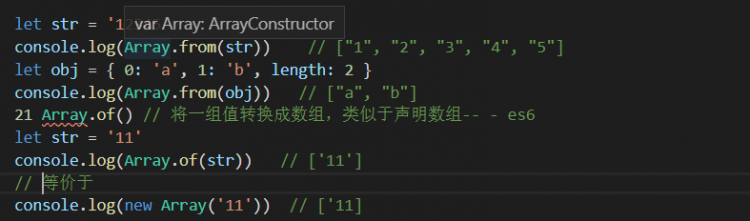
20 Array.from() 将伪数组变成数组,就是只要有length的就可以转成数组。 —es6
但是new Array()有缺点,就是参数问题引起的重载
console.log(new Array(2)) //[empty × 2] 是个空数组
console.log(Array.of(2)) // [2]
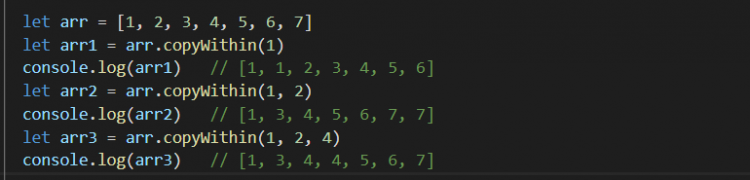
22 arr.copyWithin() 在当前数组内部,将制定位置的数组复制到其他位置,会覆盖原数组项,返回当前数组
参数: target --必选 索引从该位置开始替换数组项
start --可选 索引从该位置开始读取数组项,默认为0.如果为负值,则从右往左读。
end --可选 索引到该位置停止读取的数组项,默认是Array.length,如果是负值,表示倒数
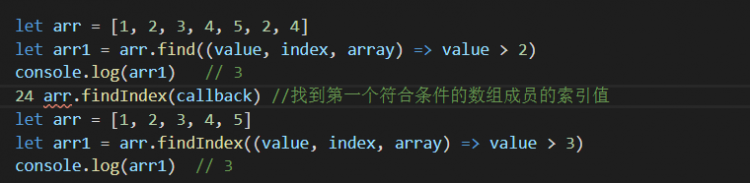
23 arr.find(callback) 找到第一个符合条件的数组成员
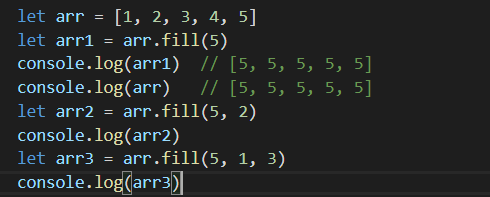
25 arr.fill(target, start, end) 使用给定的值,填充一个数组,ps:填充完后会改变原数组
参数: target – 待填充的元素
start – 开始填充的位置-索引
end – 终止填充的位置-索引(不包括该位置)
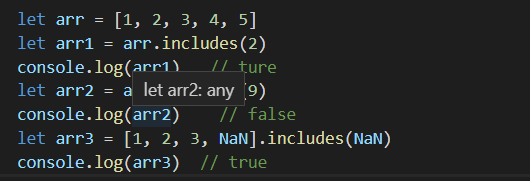
26 arr.includes() 判断数中是否包含给定的值
ps:与indexOf()的区别:
1 indexOf()返回的是数值,而includes()返回的是布尔值
2 indexOf() 不能判断NaN,返回为-1 ,includes()则可以判断
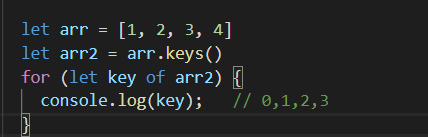
27 arr.keys() 遍历数组的键名
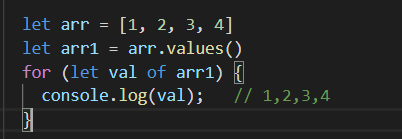
28 arr.values() 遍历数组键值
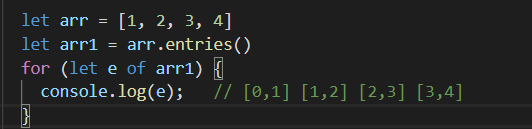
29 arr.entries() 遍历数组的键名和键值
entries() 方法返回迭代数组。
迭代数组中每个值 前一个是索引值作为 key, 数组后一个值作为 value。
以上是 【TS】最新数组方法(包括xml) 的全部内容, 来源链接: utcz.com/a/67903.html









