js 函数性能比较方法
在学习js过程中,经常会遇到同样一个功能点 这样实现也可以,那样实现也可以。但是哪个方式最优呢?自己写了一个简短的proferencesCompare 函数。代码如下:
/**
* 函数性能比较
* @param fns 要比较的函数数组
* @args 每个要比较函数在执行的时候传入的参数,可以是数组,或者 被调用后 返回数组类型
* @repeatCount 每个函数重复执行的次数,多次执行 拉开差距。默认值10000
*
* @return [{runTime:执行repeatCount次总时间,repeatCount:重复执行次数,name:函数名称,chrome是函数名,IE由于不支持funciton.name,所以默认 fn+函数在fns中index}]
* */
function proferencesCompare(fns, args, repeatCount) {
var tmpArgs, tmpFns;
var result = [];
var starTime, endTime;
var i = 0;
var repeatCount = repeatCount || 10000;
var isFunction = false;
if(fns === undefined) {
throw Error('Must have the compare funciton');
}
var typeName = typeof args;
//检测传入的args是否能够返回array类型数据
if(typeName === 'function') {
tmpArgs = args();
isFunction = true;
}
if(typeName === 'number') {
tmpArgs = [];
repeatCount = args;
}
//检测args 是否为 array
if(Object.prototype.toString.call(tmpArgs) !== '[object Array]') {
throw Error('The test args is must a array or a function which return the array');
}
var len = fns.length;
for(; i < len; i++) {
var fnName = fns[i].name || "fn" + i;
starTime = Date.now();
console.time(fnName);
for(var j = 0; j < repeatCount; j++) {
if(isFunction && (i !== 0 || j !== 0)) {
//如果args是函数,并且循环是第一次进入,则不需要再执行一次。前面做args检测时已经执行过一次
tmpArgs = args();
}
fns[i].apply(this, tmpArgs);
}
console.timeEnd(fnName);
endTime = Date.now();
result.push({ runTime: endTime - starTime, repeatCount: repeatCount, name: fnName });
}
return result;
}
使用例子如下:
var fn1 = function() {
var a;
return !a;
}
var fn2 = function() {
var a;
return a === undefined;
}
var fn3 = function() {
var a;
return a == undefined;
}
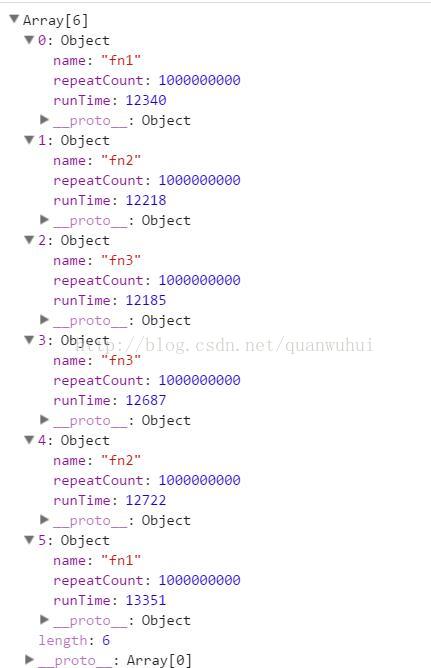
var result = proferencesCompare([fn1, fn2, fn3, fn3, fn2, fn1], 1000000000);
这个例子主要比较 对于函数中 判断对象是否为undefined 的几种实现方式的性能比较。
chrome:

结果显示 其实性能差不多。
下面是其他同学的补充
快速比较代码执行效率的方法
测试效率可以使用Stopwatch :
Stopwatch sw = new Stopwatch();
sw.Start();//写在要执行的代码前面
sw.Stop();//写在要执行的代码结尾
sw.Elapsed//得到代码执行时间
核心函数
int[] array = { 15,20,10,3,5};
Stopwatch sw = new Stopwatch();
sw.Start();
for (int i = 0; i < array.Length - 1; i++) {
for (int j = i + 1; j < array.Length; j++) {
if (array[i] > array[j]) {
int temp = array[i];
array[i] = array[j];
array[j] = temp;
}
}
}
sw.Stop();
Console.WriteLine(sw.Elapsed);
到此这篇关于js 函数性能比较方法的文章就介绍到这了,更多相关js 函数性能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 js 函数性能比较方法 的全部内容, 来源链接: utcz.com/p/217623.html









