【JS】WebGL实现云朵效果,及遇到的问题,已解决
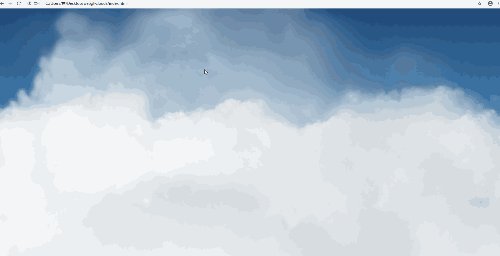
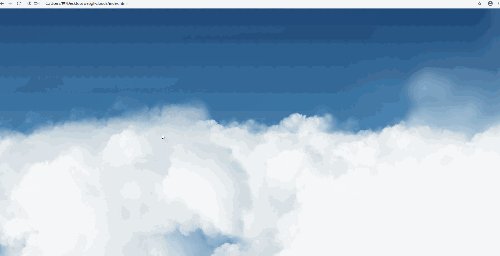
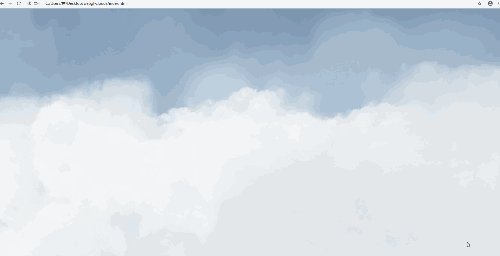
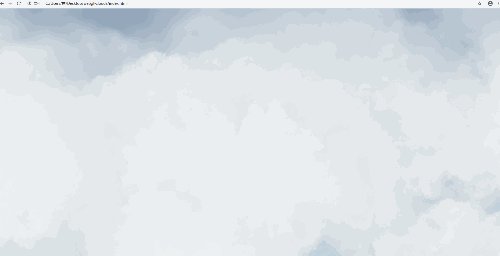
效果如下:
1.源代码地址:https://github.com/wdm510708502/webgl-clouds
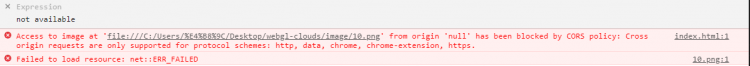
2.打开index.html,有可能你会惊奇的发现,云呢?云呢? 你可能用的是谷歌浏览器或者360浏览器,而使用Microsoft Edge是可以正常显示的,为什么呢?
3.打开F12的console,你会发现,图片被跨域拦截了,因为这并不是img的src,跨域都是浏览器方的安全策略问题
4.要怎么解决呢?
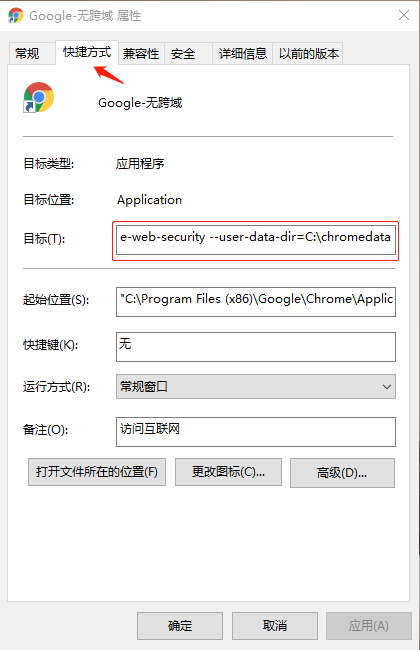
在Chrome的快捷图标上点击鼠标右键
在“目标”里面,在原chrome路径的基础上加上 --disable-web-security --user-data-dir=C:\chromedata //注意–之前有空格
5.在C盘创建chromedata目录
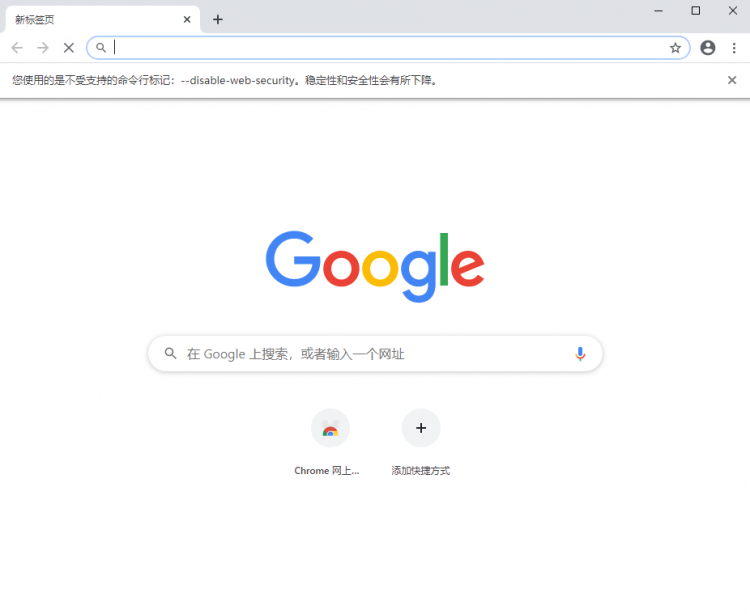
6.一定要以修改目标的快捷方式打开
7.把index.html拖进来,就可以了
以上是 【JS】WebGL实现云朵效果,及遇到的问题,已解决 的全部内容, 来源链接: utcz.com/a/67902.html