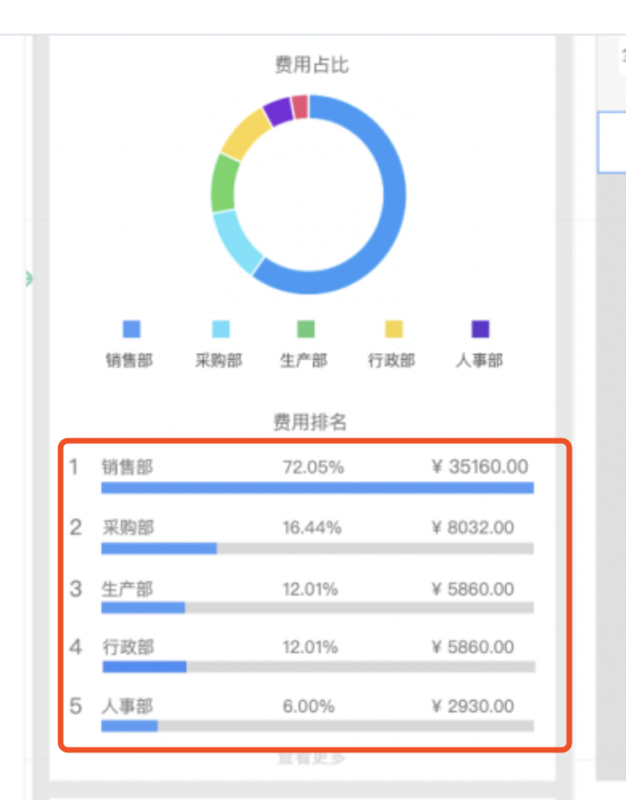
echarts 怎么实现下面的效果

echarts 各种例子没有看到图片红框的实现,请问知道的吗
回答
个人觉得不需要用echart,每行就是两个div
<div class="box1">
<div class="box2"></div>
</div>
.box1{width:100px;height:10px;position:relative;background:#eee}
.box2{height:10px;position:absolute;top:0;left:0;background:blue;z-index:10}
然后动态计算box2的宽度即可
以上是 echarts 怎么实现下面的效果 的全部内容, 来源链接: utcz.com/a/64491.html