关于css垂直居中的问题?
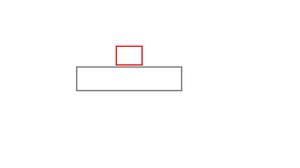
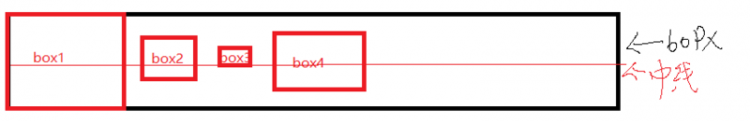
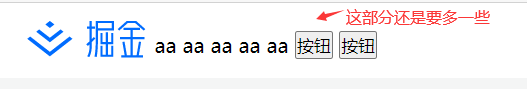
1,是这样的我有一个需求,在一个外边框高度为60固定的,宽度充满屏幕,然后其中的元素始终保持垂直居中垂直于中线的居中,如果不使用flex布局的话要怎么样才能实现,需求如下图所示
在这个固定的父容器中里面子容器高度不定都为display: inline-block;然后他们都根据中线来进行居中当中每个box可能会有嵌套例如里面可能会有ul或者img标签请问这种效果要怎么实现QAQ。
2,然后我自己进行了很多尝试比如第一个box1里面是一个img然后因为他的父元素高度是固定的所以我使用了
position: relative;top:50%;
transform: translateY(-50%);
这样可以让第一个元素居中,但是遇到一个问题第二个元素是一个ul标签并且里面的li使用了浮动float:left;我在使用position进行定位就不行了,不过使用了左浮动后li上下都会自己产生间距不知道为啥
这个ul使用一个div包裹也是inline-block;他应该不是贴着顶部和左边显示吗为啥会产生上下的空间呢?
然后就是这样后面的按钮也会与前面存在高度差因为都是inline元素我想到了使用 vertical-align: middle;最后还是不行我又百度查了一下说是middle是基于行内高度最高的元素进行基准的但是实际顶部还是会高出一些
附代码
<div class="header"><div class="top-header">
<div class="logo">
<img src="https://segmentfault.com/q/1010000037593723/img/logo.svg">
</div>
<div class="nav">
<ul>
<li><a>aa</a></li>
<li><a>aa</a></li>
<li><a>aa</a></li>
<li><a>aa</a></li>
<li><a>aa</a></li>
</ul>
</div>
<div class="form">
<form action="">
<button>按钮</button>
<button>按钮</button>
</form>
</div>
</div>
</div>
.header{width: 100%;
height: 60px;
background-color: rgb(255, 255, 255);
}
.top-header{
width: 960px;
margin: 0 auto;
height: 60px;
}
.logo{
display: inline-block;
position: relative;
top:50%;
transform: translateY(-50%);
}
.logo>img{
}
.nav{
display: inline-block;
vertical-align: middle;
}
.nav>ul{
overflow: hidden;
}
.nav>ul>li{
display: inline-block;
}
.form{
display: inline-block;
}
前端小白在自学中想要仿一下掘金的首页然后发现一个导航条都做不出来 QAQ 泪目了,希望各位大神能够帮忙解惑一下
回答
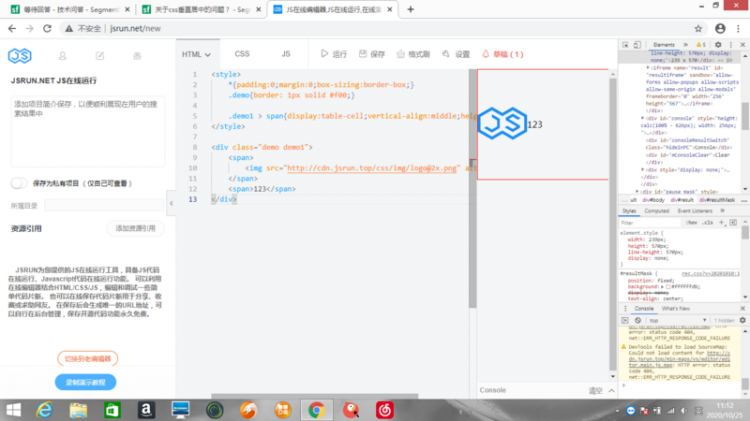
table-cell实现垂直居中<style>*{padding:0;margin:0;box-sizing:border-box;}
.demo{border: 1px solid #f00;}
.demo1 > span{display:table-cell;vertical-align:middle;height: 200px}
</style>
<div class="demo demo1">
<span>
<img src="http://cdn.jsrun.top/css/img/[email protected]" alt="">
</span>
<span>123</span>
</div>

line-height实现垂直居中top:50%;transform: translateY(-50%)实现垂直居中。但是不推荐,因为他不是走文档流排序了。 不过你可以分为两部分然后定位做
你说的图片可以用背景图?
用flex布局
.top-header { width: 960px;
display: flex;
align-items: center;
margin: 0 auto;
height: 60px;
}
logo的display:inline-block改成block
以上是 关于css垂直居中的问题? 的全部内容, 来源链接: utcz.com/a/63111.html