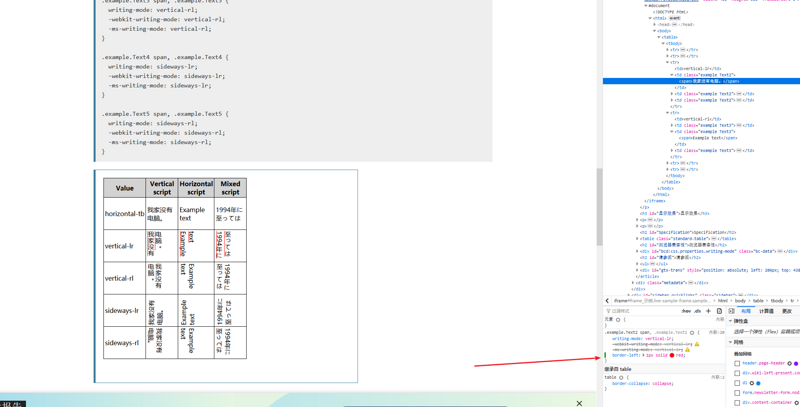
想要把文本垂直排列,并且每一列套上一个红框,可以用纯css做吗?
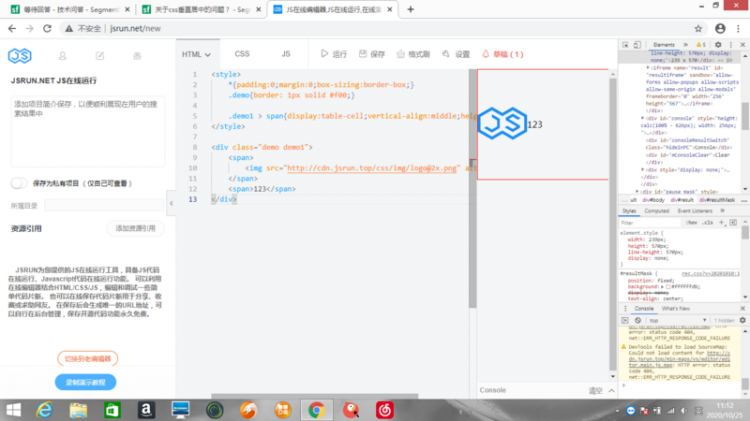
其他的估计有办法解决,难题就是如何在行末和行首如何设置border-top和border-bottom,因为浏览器可以放大缩小所以好像没办法确定每行的开头和结尾是哪个字,似乎也没有可用的伪元素,这个可以用纯css实现吗?还是需要用javascript做?
想要仿照信的样子,每一列都有一个相同长度的红框,可以用纯css做吗?还是必须要用javascript做?可以简单描述下做法吗?
回答

以上是 想要把文本垂直排列,并且每一列套上一个红框,可以用纯css做吗? 的全部内容, 来源链接: utcz.com/a/50730.html