【CSS】如何用原生css或者js做出图片上的效果
问题描述
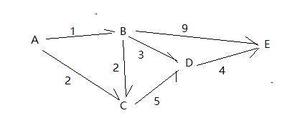
如何用原生css或者js做出图片上的效果?
效果截图

你期待的结果是什么?
如果可以,请粘出代码片段,谢谢
回答:
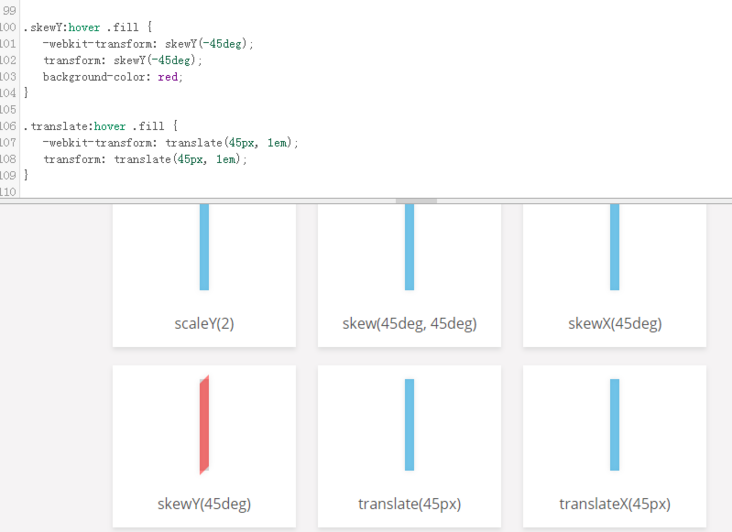
CSS3的skewY,不知道这种是否满足你的需求呢?
回答:
不贴代码,只写思路。这里有三个功能/技巧可以用:
transform: rotate({n}deg)翻转一定角度- css 三角形
- inline SVG
回答:
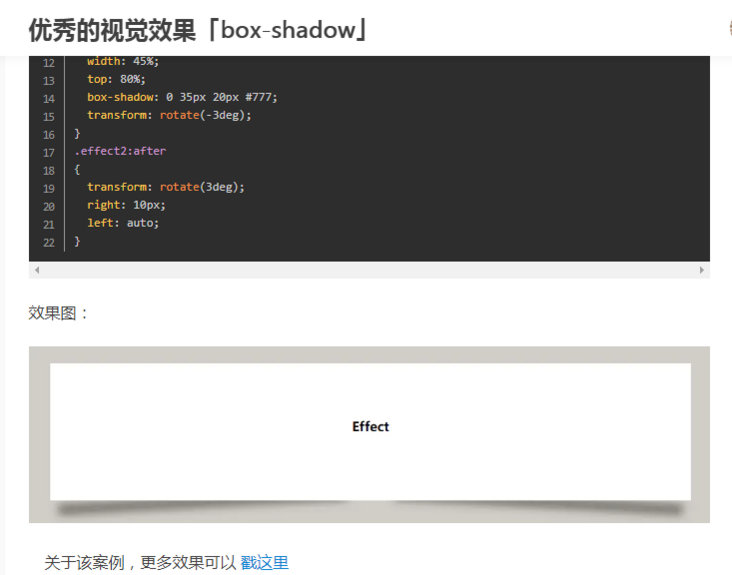
box-shadow 可以设置多重阴影。当然你不怕卡的话

以上是 【CSS】如何用原生css或者js做出图片上的效果 的全部内容, 来源链接: utcz.com/a/154332.html