css
css概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略,代码示例:
<!-- 如果想要写css内容,需要写到style标签中 --><style>
/*
css注释和html快捷键一样: ctrl+/
*/
/* 1.获取标签 */
div {
/* 2.设置样式(宽、高、背景色、文字居中、文字颜色、行高、字体大小...) */
/* css设置格式: 属性: 值; */
width: 100px;
height: 100px;
background: red;
}
/* 把上面的层叠掉了 */
div {
/* 2.设置样式(宽、高、背景色、文字居中、文字颜色、行高、字体大小...) */
/* css设置格式: 属性: 值; */
width: 200px;
height: 200px;
background: blue;
}
</style>
css引入方式
css引入页面的方式有三种:
内联式:通过标签的style属性,在标签上直接写样式。
<div>......</div>嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">div{ width:100px; height:100px; background:red }
......
</style>
外链式:通过link标签,链接外部样式文件到页面中。
<link rel="stylesheet" type="text/css" href="https://www.pianshen.com/article/515425025/css/main.css">
css选择器
1. 标签选择器
标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
2.类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
3.层级选择器
主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
<style>/* 1.标签名 */
h1 {
background: red;
}
/* 2.类名; (页面中的class属性,对应css中的一个.) */
.box {
background: blue;
}
/* 3.层级选择器(子代选择器/后代选择器) */
/* div的子元素 */
div>p {
background: green;
}
/* div的子子孙孙 */
div span {
background: red;
}
</style>
......
<h1>我是h1</h1>
<h1>我是h1</h1>
<h1>我是h1</h1>
<p>我是p1</p>
<p class="box">我是p2</p>
<p class="box">我是p3</p>
<div>
<p>我是div中的p</p>
<p>我是div中的p</p>
<p>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
</p>
</div>
4.id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用
5.组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器
6.伪类选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。
<style>div {
background: red;
}
/* id获取要用# */
#box {
/* 颜色: 单词; */
/* 颜色: #ffffff; 0-9abcdef */
/* 颜色: 单词; rgb(255, 255, 255) */
background: green;
}
/* 组选择器用逗号分隔 */
#box, h1{
background: skyblue;
}
/* 伪类选择器:就是给某个功能或者选择形式添加一个类名; */
h1:hover {
background: red;
}
</style>
......
<div>box1</div>
<!-- 整个页面中所有盒子,id值不能有任何两个相同。 -->
<!-- css用id居少,JavaScript中经常使用 -->
<div id="box">box2</div>
<div>box3</div>
<h1>我是标题</h1>
总结:
1.标签选择器: 直接书写标签名。
2.类选择器: 值前面添加一个点。
3.id选择器: css用的很少,未来给js用。(值前面添加一个#)
4.层级选择器: 后代选择器用的最多。 (空格)
5.分组选择器: 用逗号隔开。
6.伪类选择器: hover鼠标进入以后,触动某些样式。
拓展:通配符选择器。 * 可以获取所有标签。
css常用属性样式
布局常用样式属性
- width 设置元素(标签)的宽度,如:width:100px;
- height 设置元素(标签)的高度,如:height:200px;
- background 设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
- border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
以上也可以拆分成四个边的写法,分别设置四个边的:
- border-top 设置顶边边框,如:border-top:10px solid red;
- border-left 设置左边边框,如:border-left:10px solid blue;
- border-right 设置右边边框,如:border-right:10px solid green;
- border-bottom 设置底边边框,如:border-bottom:10px solid pink;
- padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
- margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
- float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
文本常用样式属性一:
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:‘微软雅黑’;为了避免中文字不兼容,一般写成:font-family:‘Microsoft Yahei’;
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
<style>div {
/* 常见的三个属性: 长/高/背景色 */
width: 800px;
height: 500px;
/* background-color: skyblue; */
background: skyblue;
/* 文本样式 */
color: red;
/* 加粗 大小/行高 字体格式 */
/* 一行写 */
/* font: 700 22px/50px 'Microsoft Yahei'; */
/* 加粗: 100-700 bold==700 */
font-weight: 700;
font-size: 22px;
line-height: 50px;
font-family: 'simsun';
/* 文字剧中 */
/* text-align: center; */
/* 文字缩进 */
/* text-indent: 20px; */
text-indent: 2em;
/* text-indent: -9999em; 一般做logo用他 */
}
</style>
css盒子模型
盒子模型解释
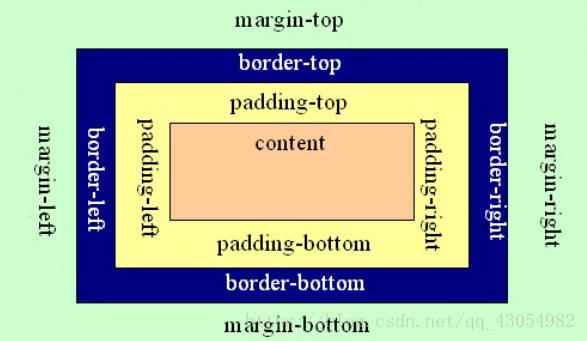
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:
把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;其中10px表示线框的粗细;solid表示线性。
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
css3给我们提供了一个属性,有了他,那么盒子的宽高就是在加上padding和border之后的值
box-sizing: border-box;块元素居中技巧
块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的:
.box{width:300px;
height:300px;
background:gold;
margin-left:0px;
margin-top:0px;
margin-left:auto;
margin-right:auto;
}
简写如下:
.box{width:300px;
height:300px;
background:gold;
margin:0px auto;
}
文字居中
横向剧中: text-align: center; 纵向剧中: 行高==盒子高度。
css初始化
简单版: * {padding: 0; margin: 0} 复杂版: 引入文件(参考资料)。
css显示特性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置
- inline 元素以行内元素显示
- block 元素以块元素显示
<style>div {
width: 500px;
height: 300px;
background: skyblue;
/* 隐藏盒子: display: none; 不占位置; */
/* display: none; */
/* 占位置的隐藏 */
/* visibility: hidden; */
/* 显示盒子: display: block; 占位置;*/
/* display: block; */
/* display: inline; 一行显示,不能设置宽高 */ }
</style>
元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
<style>.box {
width: 200px;
height: 200px;
/* overflow: hidden; 超出部分隐藏 */
/* overflow: scroll; 滚动条 */
overflow: auto;
background: skyblue;
}
</style>
css浮动
想让两个块级独占一行的元素在一行显示,可以使用浮动(float)或者定位(position)
- float: none 默认值。代表盒子本身没有浮动。
- float: left 让填写代码的盒子以左侧为基准,对齐了浮动。
- float: right 让填写代码的盒子以右侧为基准,对齐了浮动。
总结: 浮动的盒子不占位置,所以下面的盒子会顶上来,被浮动的盒子盖住。
解决办法: 把浮动的盒子单独用div抱起来,父盒子设置高度或者设置overflow: hidden;
.box div {/* float: left; */
float: right;
}
注意: 一个盒子里面的子盒子,要么都浮动,要么都不浮动
css定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,一般是将父级设置相对定位,子级设置绝对定位,子级就以父级作为参照来定位,否则子级相对于body来定位。
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
<style>.box {
width: 800px;
height: 500px;
/* 版心 */
margin: auto;
background: #ccc;
position: relative;
}
.box1 {
width: 200px;
height: 300px;
/* 让子盒子,在父盒子中居中 */
/* 子绝父相 */
position: absolute;
/* 1.计算后设置 */
/* left: 300px; */
/* 2.常用方法 */
left: 50%;
margin-left: -100px;
/* 透明度 */
/* opacity: 0.1; */
/* 背景半透明 */
background: rgba(255, 0, 0, 0.2);
/* IE678识别的透明度 */
/* filter: alpha(opacity=10); */
}
.box2 {
width: 200px;
height: 300px;
background: skyblue;
position: absolute;
left: 400px;
/* 设置层级: 有定位的盒子,默认层级为0; */
z-index: 1;
}
.box3 {
width: 200px;
height: 300px;
background: yellowgreen;
/* 没有定位的盒子,就没有层级 */
position: absolute;
/* margin-left: 500px; */
left: 500px;
z-index: 99;
}
</style>
......
<div class="box">
<!-- 如果都有定位的话,那么相同的层级,后面的盒子高。 -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
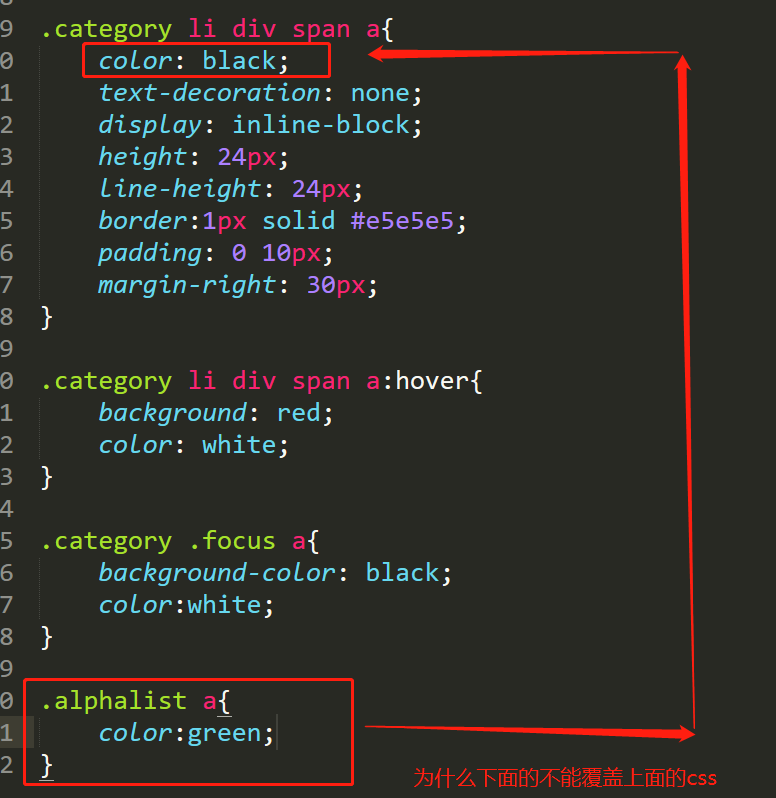
权重
CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
权重等级
可以把样式的应用方式分为几个等级,按照等级来计算权重
- 内联样式,如:style=””,权重值为1000
- ID选择器,如:#content,权重值为100
- 类,伪类,如:.content、:hover 权重值为10
- 标签选择器,如:div、p 权重值为1
<style type="text/css">body #content .main_content h2{
color:red;
}
#content .main_content h2{
color:blue;
}
</style>
......
<div id="content">
<div class="main_content">
<h2>这是一个h2标题</h2>
</div>
</div>
<!--
第一条样式的权重计算: 1+100+10+1,结果为112;
第二条样式的权重计算: 100+10+1,结果为111;
h2标题的最终颜色为red
-->
以上内容仅供参考 -_- …为作者边学习,边摘抄和总计的内容
以上是 css 的全部内容, 来源链接: utcz.com/a/58958.html