【CSS】css的一个问题
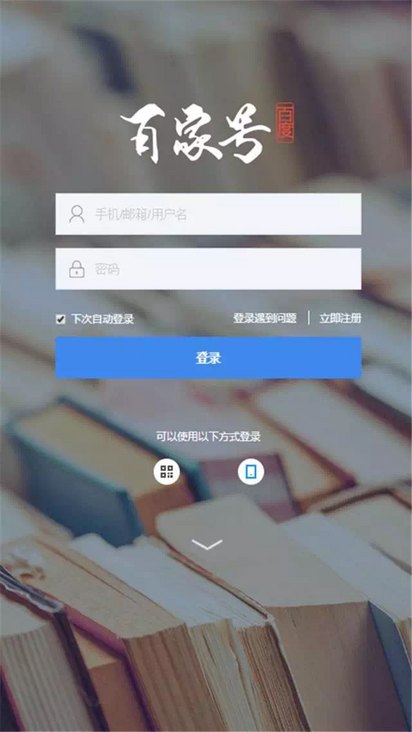
如下图所示:
登录遇到问题和立即注册之间的那个 竖条 用哪种方法画出来最合适

回答:

回答:
可以用css中的伪元素进行处理:
<div class="login-fail"></div><div class="sign-up"></div>
.login-fail { &::after{
content: ' | '
width: 1px;
height: 10px; //custom self
}
}
回答:
可以用背景也可以用偽元素,這種沒有語意的元素盡量不出現在dom中
回答:
推荐使用border right,设置适当的内边距既可
回答:
一般是单边border
回答:
一般是背景图,方便做兼容
回答:
我推荐使用伪元素,伪元素的话,随便用content或者border来做。
而如果直接用border来做的吧,那就会使可点击区域变大了。
回答:
border-left或border-right
回答:
我觉得吧如果那个竖条不是图片直接用border就行,如果是图片的话就用伪类
以上是 【CSS】css的一个问题 的全部内容, 来源链接: utcz.com/a/154133.html