css无法覆写问题
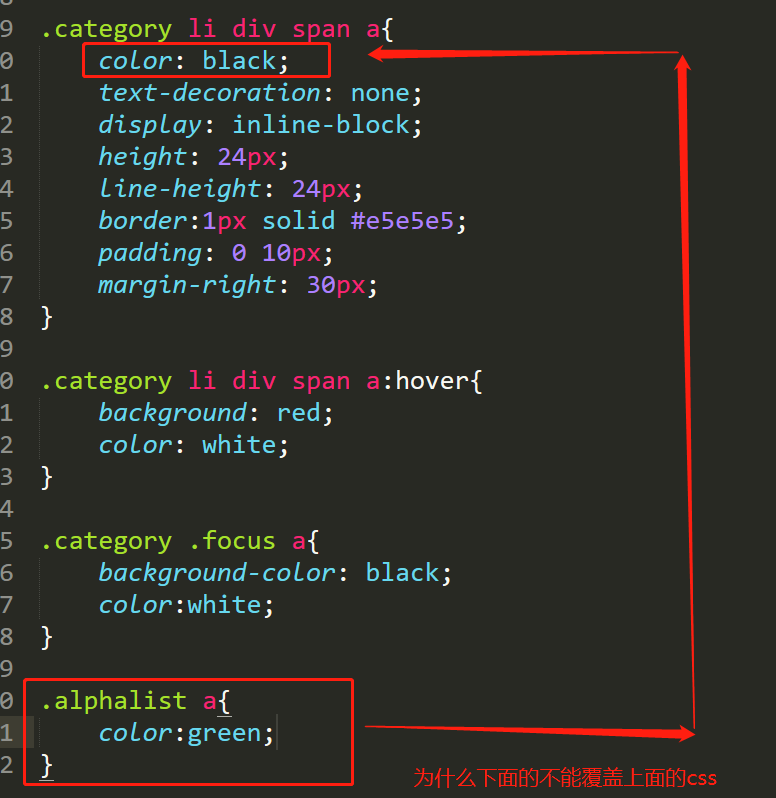
我想给class="alphalist"这个div里面所有span标签里的a标签文字修改文字颜色,为什么无效呢?


谢谢各位大佬啦:D
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/q/1010000022823215/css/giftbag.css">
</head>
<body>
<header class="header-wrap">
<div class="header-top">
<div class="header-content">
<div class="search">
<form action="" method="get">
<div class="search-wrap">
<input type="search" class="search-keyword" />
<button type="submit" class="search-submit" />
</div>
</form>
</div>
</div>
</div>
<nav class="header-submenu">
<div class="header-submenu-wrap clearfix">
<ul class="header-submenu-list clear-fix">
<li class="menuItem"><a href="#">首页</a></li>
<li class="menuItem"><a href="#">游戏中心</a></li>
<li class="menuItem"><a href="#">游戏礼包</a></li>
<li class="menuItem"><a href="#">游戏开测</a></li>
<li class="menuItem"><a href="#">游戏新闻</a></li>
<li class="menuItem"><a href="#">游戏攻略</a></li>
<li class="menuItem"><a href="#">手游排行</a></li>
<li class="menuItem"><a href="#">下载专区</a></li>
<li class="menuItem"><a href="#">游戏周边</a></li>
<li class="menuItem"><a href="#">游戏壁纸</a></li>
<li class="menuItem"><a href="#">游戏视频</a></li>
</ul>
</div>
</nav>
<div class="content-wrap">
<div class="carousel-ad">
<img src="https://segmentfault.com/q/1010000022823215/img/giftcenter/13.jpg">
</div>
<div class="content">
<div class="location">
Your Location: <a href="">Home Page</a>><a href="">Game Info</a>
</div>
<div class="filter">
<div class="filter-count">
<span class="s1">分类筛选</span>
<span>共计<span class="s2">xxx</span>个礼包,本周新增<span class="s2">yy</span></span>
</div>
<div class="category">
<ul>
<li>
<span>类型1</span>
<div>
<span class="focus"><a href="">全部</a></span>
<span><a href="">网游</a></span>
<span><a href="">单机</a></span>
</div>
</li>
<li>
<span>类型2</span>
<div>
<span class="focus"><a href="">全部</a></span>
<span><a href="">角色扮演</a></span>
<span><a href="">第一人称射击</a></span>
<span><a href="">解谜</a></span>
<span><a href="">休闲</a></span>
<span><a href="">MOBA</a></span>
</div>
</li>
<li>
<span>类型3</span>
<div>
<span class="focus"><a href="">全部</a></span>
<span><a href="">魔幻</a></span>
<span><a href="">修真</a></span>
<span><a href="">战争</a></span>
<span><a href="">宇宙</a></span>
</div>
</li>
<li>
<span>查找</span>
<div class="alphalist">
<span><a href="">全部</a></span>
<span class="focus"><a href="">A</a></span>
<span><a href="">B</a></span>
<span><a href="">C</a></span>
<span><a href="">D</a></span>
<span><a href="">E</a></span>
<span><a href="">F</a></span>
<span><a href="">G</a></span>
<span><a href="">H</a></span>
<span><a href="">I</a></span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
</html>
* {margin: 0;
padding: 0;
}
body {
background-color: #2a2a2d;
}
.header-wrap {
width: 100%;
min-width: 1180px;
}
.header-top {
width: 100%;
min-width: 1180px;
background-color: #2a2a2d;
}
.header-content {
width: 1180px;
margin: 0 auto;
height: 70px;
}
.search {
width: 285px;
padding: 15px 0;
margin: 15px auto;
}
.search-wrap {
width: 285px;
height: 40px;
border-radius: 20px;
background-color: white;
}
.search-keyword {
width: 190px;
height: 20px;
border: 0;
padding: 10px;
box-sizing: content-box;
margin-left: 20px;
float: left;
}
.search-submit {
width: 50px;
height: 40px;
border-radius: 0 20px 20px 0;/*top-left top-right bottom-right bottom-left */
border: 0;
margin-left: 5px;
background: url(../img/tips_tz.png) no-repeat -190px -64px;
background-color: #ffdc35;
}
.header-submenu{
width: 100%;
height: 60px;
min-width: 1180px;
}
.header-submenu-wrap{
background-color: white;
width: 1180px;
margin: 0 auto;
/*border: 1px solid red;*/
}
.header-submenu-list>li{
float: left;
list-style: none;
margin: 15px;
font-size: 18px/30px/* 30 = 60px-15px-15px */
}
.header-submenu-list>li>a{
color:black;
text-decoration: none;
}
.header-submenu-list>li>a:hover{
color:red;
}
/*清除浮动,自己命名*/
.clearfix::after{
content: "";
display: block;
clear: both;
}
.content-wrap{
width: 1180px;
margin: 0 auto;
}
.carousel-ad{
margin-top:
width: 100%;
margin-top: 5px;
}
.content{
width: 100%;
background-color: white;
padding-left: 20px;
box-sizing: border-box;
}
.location{
height: 34px;
line-height: 34px;
font-size: 14px;
}
.location>a{
text-decoration: none;
color: grey;
}
.location>a:hover{
color: red;
text-decoration: underline;
}
.filter{
font-size: 14px;
color: black;
}
.filter-count{
border-bottom: 1px solid #e5e5e5
}
.filter-count .s1{
font-size: 18px;
display: inline-block; /*span是行内标签,设置高度没有用,所以要变成inline-block*/
height: 40px;
line-height: 40px;
border-bottom: 1px solid red;
margin-right: 20px;
}
.filter-count .s2{
color:red;
}
.category{
margin-top: 12px;
}
.category li{
list-style: none;
border-bottom: 1px dashed #e5e5e5;
display: flex;
flex-direction: row;
height: 35px;
line-height: 35px;
}
.category li div {
margin-left: 30px;
}
.category li div span a{
color: black;
text-decoration: none;
display: inline-block;
height: 24px;
line-height: 24px;
border:1px solid #e5e5e5;
padding: 0 10px;
margin-right: 30px;
}
.category li div span a:hover{
background: red;
color: white;
}
.category .focus a{
background-color: black;
color:white;
}
.alphalist{
color:green;
}
答
改成这个就好
.alphalist a{ color:green !important;
}
建议楼主可以看下css权重和优先级
.category li div span a的权值是比
.alphalist a要高的,所以显示的是黑色而不是绿色
权重问题 简单的解决办法
.alphalist a{ color:green!important;
}
不过这样会给以后调试带来困难
以上是 css无法覆写问题 的全部内容, 来源链接: utcz.com/a/20327.html