利用vue-cli快速创建一个vue项目
快速开始第一个vue项目
概述
本教程使用如下环境
window 10 家庭中文版
npm 6.2.0
vue-cli 3.0.5
webstorm
首先,你需要安装npm ,如果你已经安装了npm,并且对npm 有一定了解了,你就可以继续往下走了。
# 测试npm安装是否成功,本教程用的版本是6.2.0npm -v
6.2.0
然后安装vue-cli
# 安装vue-cli,本教程用的版本是3.0.5npminstall -g @vue/cli
#v必须是大写
vue -V
3.0.5
如果你惯用yarn 也可以用yarn 安装vue-cli
# 安装vue-cli,本教程用的版本是3.0.5yarn global add @vue/cli
上面的命令行可以在任意目录下执行,-g 和 global 参数的意思是在全局安装,你可以在任意目录下执行 vue 这条命令。
一切准备工作都完成了,可以开始创建一个项目的。选择一个工作目录,并且用cmd进入该目录,我这里选择的是E:\test
# 创建你一个项目名称为 first-vue-project 的 vue 项目vue create first-vue-project
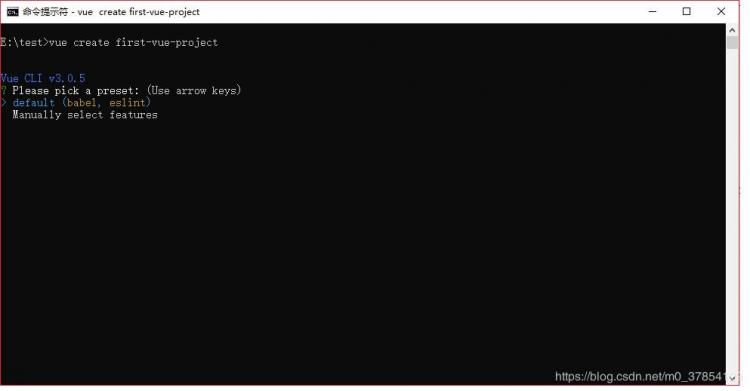
接着你就会面临着第一个选择
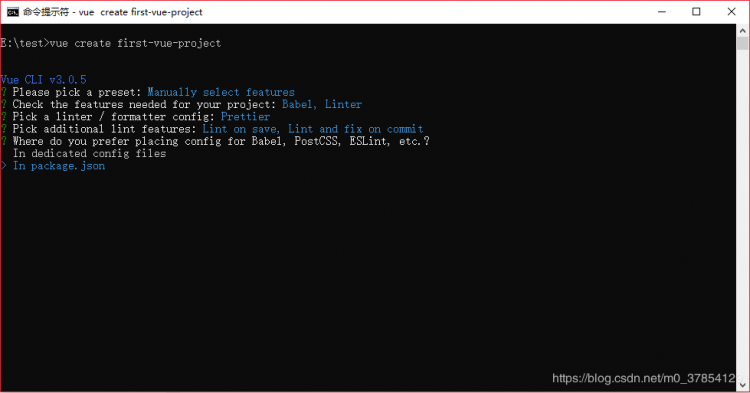
default是指按照默认的选项去创建项目,Manually select features 是手动配置,enter选中当前选项并继续,我们选择手动配置。
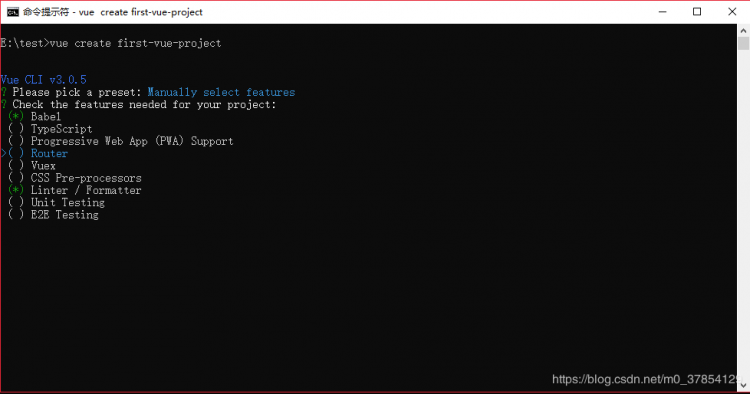
选择你需要安装的第三方库,默认选择Babel,Linter,多选使用space选择、取消,方向键↑↓选择选项,(本教程使用windows10 系统)
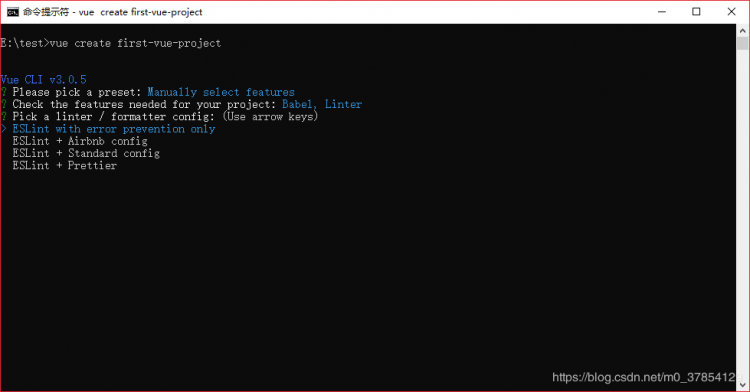
选择linter的配置文件,选择最后一个。
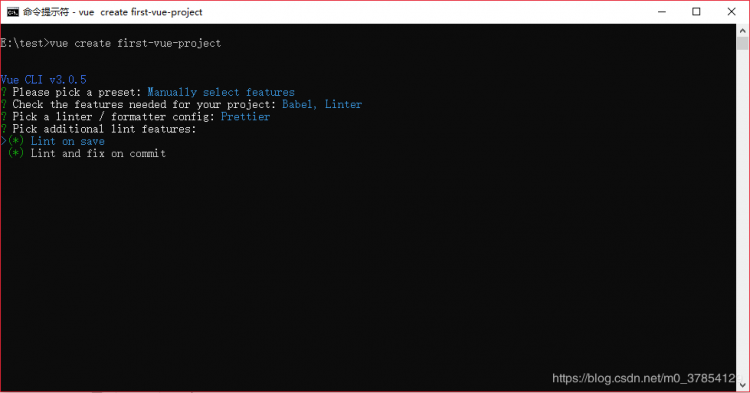
这里是选择语法检查方式,选择第一个,保存时检查
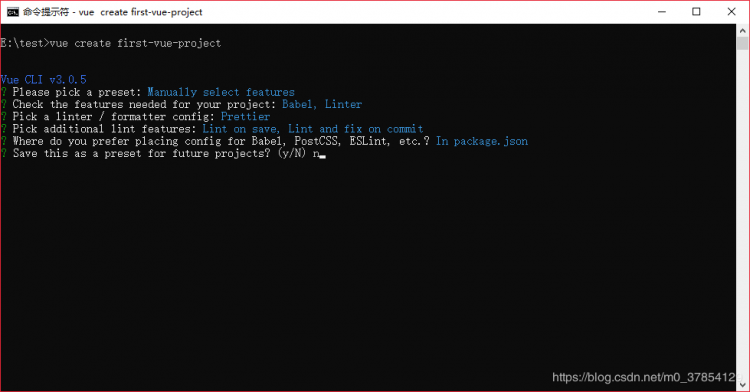
选择项目配置方式,这里选择了在 package.json 中配置
询问你是否要将这次的选择设为预设?就是开头看到的default选项。
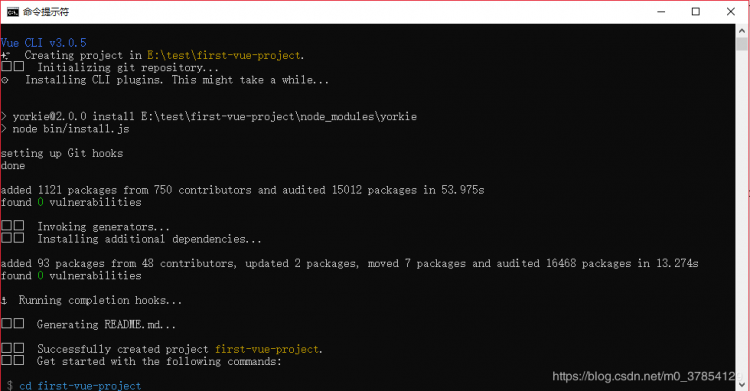
做完这七步,vue项目已经创建成功。在你的工作目录下会生成一个名称为first-vue-project的项目目录
接下来我们让项目跑起来
# 运行vue项目cd first-vue-project
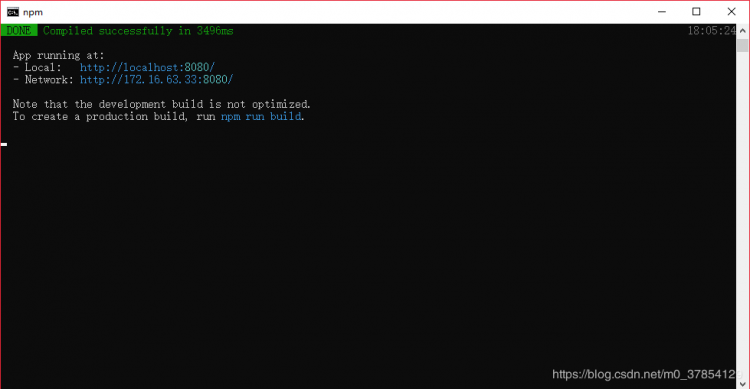
npm run serve

这就表示你的 vue 项目已经成功运行起来了。
这样你就可以在浏览器中打开上面的链接
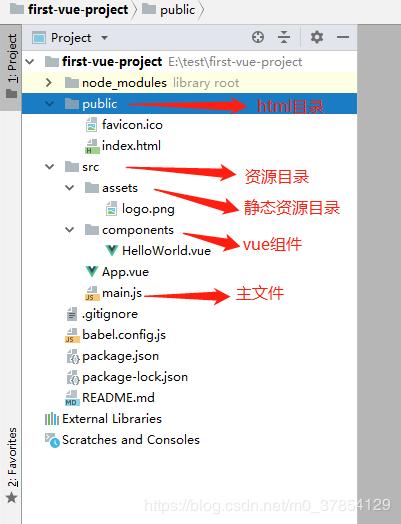
你可以使用 webstorm 或者其他的支持vue的编辑器来开发你的vue项目 ,这些都随你喜好,如果你喜欢用文本编辑器来写代码也可以。我这里选择的是webstorm ,接下来我们看下一个vue项目的文件结构
上面就是使用vue-cli创建的目录结构, public 是html 文件所在的目录,这里的index.html ,在执行 npm build命令后,所有的资源都会被webpack打包成js文件,然后链接进index.html中去。并且生成dist文件夹。
first-vue-project├─node_modules -安装的依赖包
├─public -存放html文件的
├─src
│ ├─assets -静态文件的位置,图片等静态资源,都应该放在这个文件夹中
│ └─components -顾名思义,组件文件夹,这里放的都是vue组件
│ └─App.vue -这就是我们的App,html所有的组件都将渲染在这个文件中
│ └─main.js -利用App创建Vue实例,并且渲染到html中
├─.gitignore -git的忽略配置,有些文件不想同步到git中,在此处配置,如node_modules
├─babel.config.js -babel的配置文件,babel是将es6的语法转化成当前浏览器通用的语法
├─package.json -很重要的文件,包含项目信息、依赖信息、构建方式、配置信息。
├─package.lock.json -应该是依赖图,
└─README.md -项目介绍
以上就是利用vue-cli创建项目的全过程,后面的教程会介绍项目配置相关的内容。
以上是 利用vue-cli快速创建一个vue项目 的全部内容, 来源链接: utcz.com/a/55928.html









