基于ElementUI封装的表头带多种筛选器的表格组件
dg-table是一个基于ElementUI封装的表格组件
demo和文章中图片表格中的数据均有js随机生成的 如有冒犯的地方还请见谅
demo也已经上传到gitee上了
查看demo演示点击这里
1.通过vue-cli搭建项目
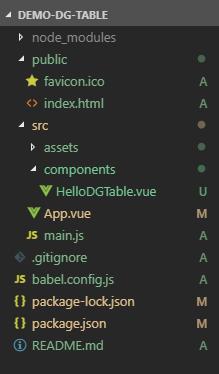
vue create demo-dg-table搭建完毕后 这里推荐使用 vscode 打开工程目录,截图如下:
vue-cli3.0的目录较2.0的简洁很多。vue cli3.0更多内容点击这里
2.依赖包的安装
dg-table是基于ElementUI开发的,目前没有从ElementUI中剥离出使用到的组件,所以使用的时候ElementUI一起npm下来
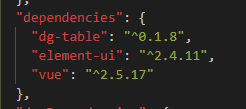
npm i element-ui dg-table -S我们将在package.json中看到element-ui和dg-table的依赖
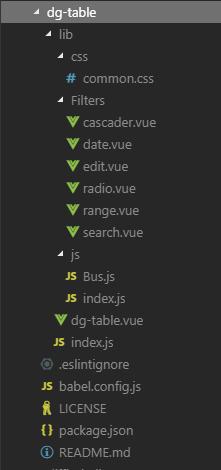
我们可以在node_modules中找到dg-table包
包目录比较简单也没经过压缩,大家可以阅读源码提意见,毕竟我刚入vue的坑不久…也是由于公司项目急需,所以编写过程中一开始没有规划,跟项目有点耦合,这段时间才剥离出来,难免有点乱。
3.代码编写
3.1 在main.js中使用vue.use()全局注册组件
import Vue from'vue'import App from'./App.vue'
import ElementUI from'element-ui'
import DGTable from'dg-table'
import'element-ui/lib/theme-chalk/index.css'// elementui 的主题css 可以自定义主题
Vue.use(ElementUI)// 全局注册elementui
Vue.use(DGTable)// 全局注册 dg-table 这样我们就可以 在html中<dg-table></dg-table>使用组件了
Vue.config.productionTip =false
newVue({
render: h =>h(App),
}).$mount('#app')
3.2 HelloDGTable.vue 也是这次主要的文件
3.2.1 html部分
<template><divclass="hello">
<dg-table
:data='data'
:selection="true"
:pagination="true"
:page-config="{ pagenum:pagenum, curpage: curpage }"
:filter-init="[]"
:row-click="onclick"
:action-config="activeConfig"
:column-config="config"
@filter-change='getFilter'
@select-change="getselect"
@page-change="getpage"></dg-table>
</div>
</template>
上面的代码展示的是全部的属性和事件,可以根据自己的需求配置
3.2.2 javacript部分 重点讲解自定义部分的内容
import cc from'./columcomponent.vue'// 自定义列的组件importCFfrom'./customizefilter.vue'// 自定义的筛选器
importCMfrom'./customizemenu.vue'// 自定义的操作列
import{
searchdata,
dofilter,
cities,
createTableDataByRandom
}from'../assets/js/simulationapi.js'// 用于模拟表数据的js
exportdefault{
methods:{
getpage(page){// 翻页变化事件的绑定函数
this.curpage = page
let allfilter ={
filters:this.filters,
page
}
let res =dofilter(allfilter)
this.data = res.data
},
getFilter(val){// 筛选条件变化事件的绑定函数
console.log(val)
let allfilter ={
filters: val,
page:1
}
this.filters = val
let res =dofilter(allfilter)
this.data = res.data
this.pagenum = res.pagenum
},
getselect(val){// 多选变化事件的绑定函数
console.log(val)
}
},
mounted(){
let res =createTableDataByRandom(587)
this.data = res.data
this.pagenum = res.pagenum
},
data(){
return{
filters:3,
select:true,
pagination:true,
pagenum:1,
curpage:1,
onclick:(row)=>{
alert(JSON.stringify(row))
},
activeConfig:{
type:'customize',// 声明类型为自定义
label:'获取',
component:CM,// 引用vue组件
handlers:{// 在组件中 采用 handlers.firsth(row)使用
firsth:(row)=>{console.log('first', row)},
second:(row)=>{console.log('second', row)}
},
width:'100'
},
config:[
{
prop:'name',
label:'姓名',
width:'80',
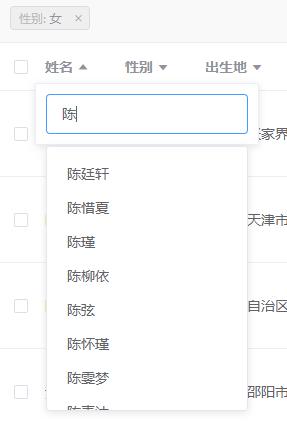
filterConfig:{
ftn:'姓名',
type:'search',
key:'uid',
placeholder:'输入姓名',
listinfo:{
handler: searchdata,
searchkey:'name',// 用于搜索api对应的key
showkey:'name'// 在列表中要显示的字段
}
}
},{
prop:'gender',
label:'性别',
component: cc,// 自定义性别处理的组件 在组件中会传入row 当前行
width:'80',
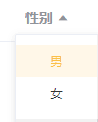
filterConfig:{
ftn:'性别',
type:'radio',
key:'gender',
listinfo:{
labelkey:'label',
valuekey:'value'
},
items:[
{ label:'男', value:1},
{ label:'女', value:2}
]
}
},{
prop:'birthPlace',
label:'出生地',
processdata:(row, prop)=>{
// console.log('process data:', row) // 返回整行 便于 处理一些依赖其他列的数据
var space =''
if(!row.birthPlace)return'-'
var curobj = row.birthPlace
while(1){
if(curobj){
space += curobj.name
curobj = curobj.child
}else{
break
}
}
return space
},// 数据的处理 默认提供一些 也可以自定义处理数据的函数
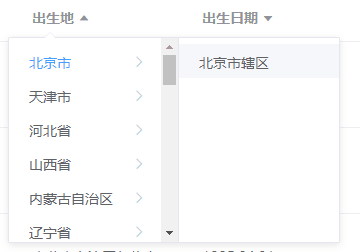
filterConfig:{
ftn:'出生地',
key:'birthPlace',
type:'cascader',
hidebg:true,
props:{
value:'code',
label:'name',
children:'children'
},
items:cities()
}
},{
prop:'birthDay',
label:'出生日期',
filterConfig:{
ftn:'生日',
hidebg:true,
type:'date',
key:'birthDay'
},
processdata:'time'
},{
prop:'phone',
label:'手机号',
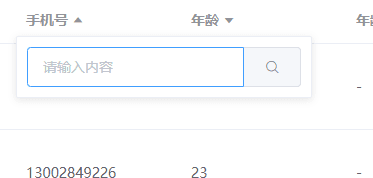
filterConfig:{
ftn:'手机',
type:'edit',
key:'phone'
}
},{
prop:'age',
label:'年龄',
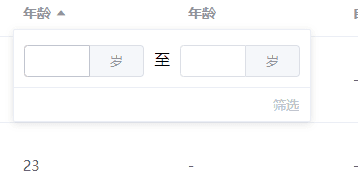
filterConfig:{
ftn:'年龄',
type:'range',
key:'age',
unit:'岁'
}
},{
prop:'age2',
label:'年龄'
},{
prop:'age3',
label:'自定义筛选',
filterConfig:{
ftn:'自定义筛选',
type:'customize',// 声明为自定义筛选器
component:CF,// 筛选的组件 返回的数据要按规定格式返回
key:'age',
customizedata:{label:'我是用户自定义的数据', value:'balabalabala'}// 会传入组件中供组件使用
}
}
],
data:[]
}
}
}
3.3.3 自定义操作列的组件
<template><div>
<el-button@click.stop="click1"size="mini">click1</el-button>
<el-button@click.stop="click2"size="mini"style="margin:0;margin-top:5px">click2</el-button>
</div>
</template>
注意 :如果有提供行的单击事件在 下面组件的单击事件上加上.stop的修饰符,防止事件传播触发到行的单击事件
props:['row','handlers'],methods:{
click1(){
this.handlers.firsth(this.row)
},
click2(){
this.handlers.second(this.row)
}
}


3.3.4 自定义列组件
<div><spanv-if="row.gender === '1'"class="male">{{gendermap[row.gender]}}</span>
<spanv-if="row.gender === '2'"class="female">{{gendermap[row.gender]}}</span>
</div>
import{GENDER}from'../assets/js/datamap.js'exportdefault{
props:['row'],
data(){
return{
gendermap:GENDER
}
}
}

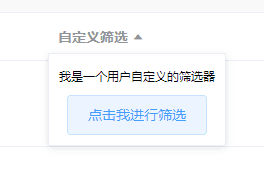
3.3.5 自定义表头筛选器
<divstyle="padding:10px"><div><spanstyle="font-size:12px">我是一个用户自定义的筛选器</span></div>
<divclass="o"><el-button@click="todoSearch">点击我进行筛选</el-button></div>
</div>
props:{customizedata: Object,
filterkey:{
type: String,
default:''
},
ftn:{
type: String,
default:''
}
},
methods:{
todoSearch(){
// 按照这种格式emit数据
this.$emit('getFilterBridge',{
key:this.filterkey,
label:this.customizedata.label,
value:this.customizedata.value,
ftn:this.ftn
})
}
}



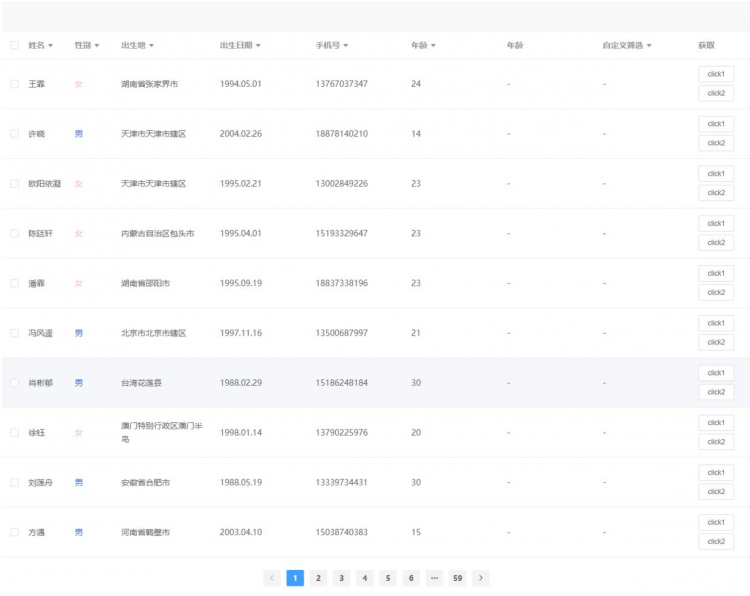
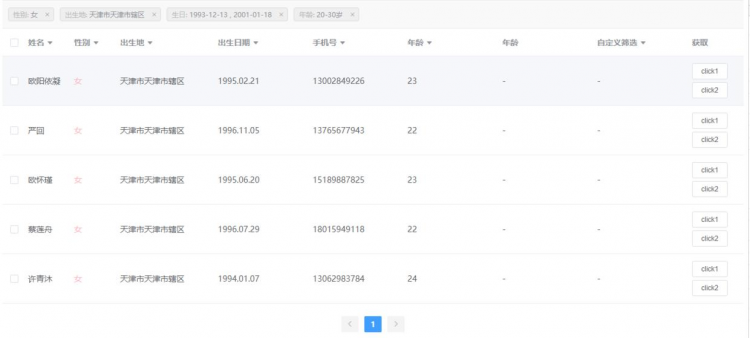
4.部分截图








gitee demo点击这里
以上是 基于ElementUI封装的表头带多种筛选器的表格组件 的全部内容, 来源链接: utcz.com/a/55916.html