vue商品筛选应该怎么把单选和多选组合到同一个数组
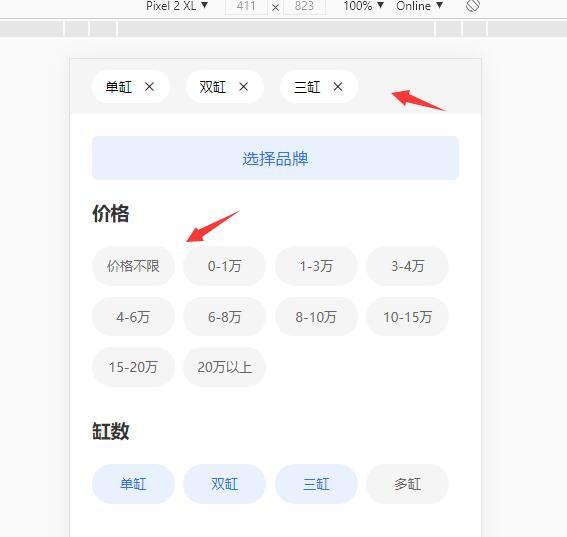
首先价格是单选,缸数是多选,但是问题在于顶部这个被选中的它是一个数组,也就是说点击多个缸数,在选择价格,此时价格应该是单选,怎么把这个价格追加到上面那个数组里去
//这是缸数多选,selectData是顶部渲染的数组handSelectCylinder(item, index) {
if (item.isSelected) {
this.selectData.push(item)
} else {
this.selectData.splice(index, 1)
}
//这是价格单选 每个选中 的都是item 此处不知道怎么跟selectData关联起来
handSelectPrice(item,index) {
}

回答
分两个数据,用 computed 计算要显示的
data: () { return {
pList: [],
vList: [],
}
},
computed: {
selected() {
return this.vList.contact(this.pList)
}
},
methods: {
//这是缸数多选,selectData是顶部渲染的数组
handSelectCylinder(item, index) {
if (item.isSelected) {
this.vList.push(item)
} else {
this.vList.splice(index, 1)
}
},
//这是价格单选 每个选中 的都是item 此处不知道怎么跟selectData关联起来
handSelectPrice(item,index) {
this.pList = [item]
}
}
以上是 vue商品筛选应该怎么把单选和多选组合到同一个数组 的全部内容, 来源链接: utcz.com/a/39139.html