【Vue】vue2.0中怎么做锚点定位

因为要实现这么一个锚点定位的效果,我就用了a标签的href属性和id属性来做

不过并不能达到想要的效果,跳转到其他页面去了,我弄了半天,觉得可能是和vue-router有关,看了下2.0的文档,看到里面有模拟滚动到锚点行为,但是不大懂那个具体怎么实现,麻烦有做过类似的朋友给解答下,或者有没有例子给参考下
回答
可以透過 vue-router 裡面的 scrollBehavior 實現
前提是你是使用 History 模式
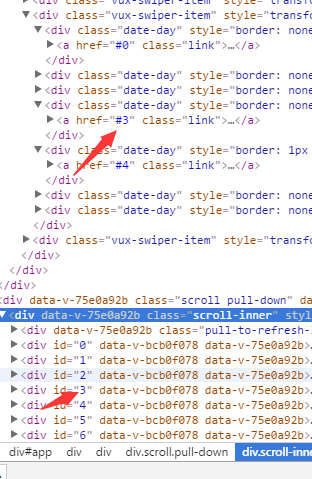
html 部分就是按照你貼出來的圖
// 例子,自行對應到你項目的代碼const router = new VueRouter({
routes,
mode: 'history',
scrollBehavior (to, from, savedPosition) {
// 如果你的連結是帶 # 這種
// to.hash 就會有值(值就是連結)
// 例如 #3
if (to.hash) {
return {
// 這個是透過 to.hash 的值來找到對應的元素
// 照你的 html 來看是不用多加處理這樣就可以了
// 例如你按下 #3 的連結,就會變成 querySelector('#3'),自然會找到 id = 3 的元素
selector: to.hash
}
}
}
})
栗子
如果沒辦法使用 History 模式 也沒關係,可以用其他方式:
<div> <div><a href="javascript:void(0)" @click="goAnchor('#anchor-'+index)" v-for="index in 20"> {{index}} </a></div>
<div :id="'anchor-'+index" class="item" v-for="index in 20">{{index}}</div>
</div>
methods: { goAnchor(selector) {
var anchor = this.$el.querySelector(selector)
document.body.scrollTop = anchor.offsetTop
}
}
其實 vue-router 內部處理跳轉描點的方式是差不多的,只是這裡我們自己來實現。
可以包裝成 mixin 或 directive 來達到複用,這裡就不贅述了。
栗子
一个更简单的方法就是在你想要跳到的位置设置一个唯一id,
然后通过 document.querySelector("#你设置的位置").scrollIntoView(true);
语句就可以跳转到你设定的位置
博客
 其中要获取当前页面的滚动条纵坐标位置,用:
其中要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop;
而不是:
document.body.scrollTop;
documentElement 对应的是 html 标签,而 body 对应的是 body 标签
var anchor = this.$el.querySelector(selector)
document.body.scrollTop = anchor.offsetTop
判断offsettop是否大于视口的高度,超过就跳转过去
如果对动画和兼容性要求不高的话,推荐使用Element.scrollIntoView这个API,我的文章中有介绍https://segmentfault.com/a/11...,不过介绍的不是很详细
页面跳转有办法使用路由?
以上是 【Vue】vue2.0中怎么做锚点定位 的全部内容, 来源链接: utcz.com/a/71705.html









