Deno入门学习教程

希望大家不要被标题吓到,纯属为了吸引眼球😢。。根据笔者这两天的学习感受,Deno 比 Node 更容易入门,如果你有 Node 的基础那更简单了,很多东西都是可以类比的,学起来豪不费力。个人认为现在正是入门 Deno 的最好时机,随着 v1.0 的发布 Deno 的 API 已趋于稳定,但整个生态圈的繁荣才刚刚开始,所以趁 Deno 还是个宝宝我们可以陪它一起成长。
什么是Deno
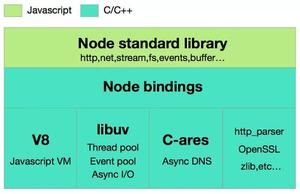
Deno是新一代的 JavaScript 和 TypeScript 运行时(runtime),使用 Rust 和 tokio 实现,和 Node 一样内部也使用 V8 引擎,而且Deno 和 Node 的作者是同一个人:Ryan Dahl。他创造Deno的初衷是为了弥补 Node 的某些设计缺陷,但鉴于目前 Node 的生态已经如此繁荣,Deno 暂时还无法完全取代 Node,Node 应该还将长期稳定存在。
Deno的主要特点有:
- 安全性:默认没有文件、网络、系统的访问权限,除非明确启用。与之相比,Node 是不安全的
- 天生支持 TypeScript
- 实现了部分的标准Web APIs,比如:fetch、console 等
- 官方提供包含很多常用功能的标准库,摆脱对一些第三方库的依赖
- 使用ES6的模块系统(Node 使用的是 CommonJS)
- 依赖可通过远程获取,无需安装到本地
Deno目前还处于早期发展阶段,所以一些功能和API可能还会有变动,同时生态也不完善,社区提供的工具或多或少会有bug,但是这些都是正常的,并不妨碍我们去提前学习和了解这个更优秀的 Node.js 替代品。
安装Deno
Shell (Mac, Linux) - 指定版本(推荐):
curl -fsSL https://deno.land/x/install/install.sh | sh -s v1.2.1PowerShell (Windows) - 指定版本(推荐):
$v="1.2.1"; iwr https://deno.land/x/install/install.ps1 -useb | iexHomebrew (Mac) :
brew install denoChocolatey (Windows) :
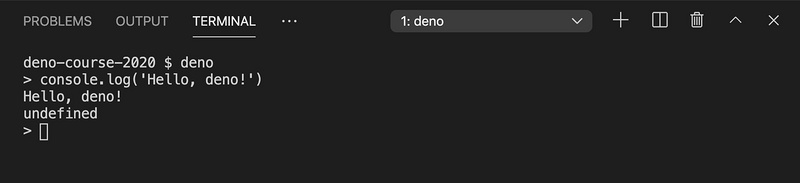
choco install deno在命令行里面输入 deno 命令可以进入编程模式:

使用 deno --version 查看 Deno 的版本:

运行js、ts文件
可以使用 deno run <filename.js> 命令运行一个本地 js 文件。

或者,一个 ts 文件:

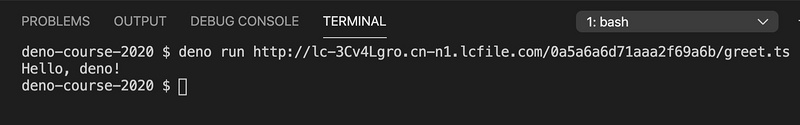
Deno 也可以运行一个远程的 ts 文件:

可以看到,deno会先下载远程ts文件,再编译、运行。如果该远程文件已经被下载编译过了,再次运行就会从缓存中读取:

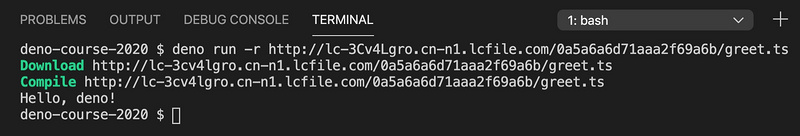
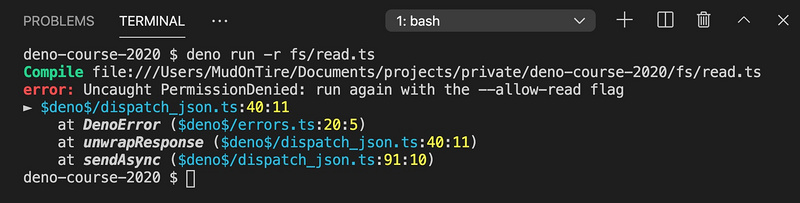
如果想重新下载、编译则可以使用 -r 或 --reload 参数,进行重新加载:

Deno运行时(Runtime)
Deno 的运行时由标准的 Web APIs + Deno global 这两部分组成。
实现 Web APIs 主要是为了遵循已有的 web 标准,提供大家都熟悉的接口,以降低学习和使用成本,也让我们前端同学更容易上手,比如常见的 console 、 fetch 、 setTimeout 等方法在Deno中仍可以正常使用。Web APIs 的作用域为全局,即可以直接使用或者通过 window.*** 、 globalThis.*** 调用。Deno 实现的所有 Web APIs 可参考 Github Repo 。
除了 Web APIs,Deno 自有的 API 都放在 Deno 这个命名空间下,比如文件操作、网络连接、进程管理等。
Web APIs
接下来以 fetch API 为例展示 Deno中 Web APIs 的使用。
Fetch API
比如获取一个远程资源:
fetch.ts:
const res = await fetch('https://jsonplaceholder.typicode.com/posts/1');const data = await res.json();
console.log(data);
运行:
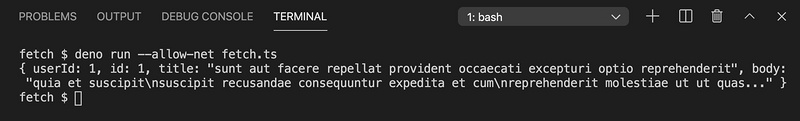
deno run --allow-net fetch.ts结果:

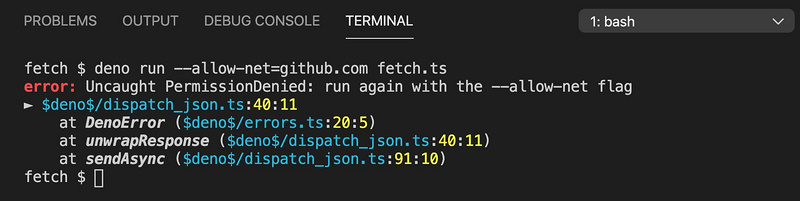
我们也可以给 --allow-net 指定可访问的域名,则访问未指定的域名就会报错。比如,将上面的命令改为:
deno run --allow-net=github.com fetch.ts结果将获取不到指定资源:

Deno Global
和 Node 一样,Deno 也能操作文件系统,接下来我们以此为例展示 Deno global API 的使用。
读文件
比如,读取一个txt文件:
doc.txt
This is my first deno app.read.ts
const decoder = new TextDecoder('utf-8');const data = await Deno.readFile('doc.txt');
console.log(decoder.decode(data));
和 Node 不同,Deno 默认是没有操作文件权限的,如果使用 deno run read.ts 运行就会报错:

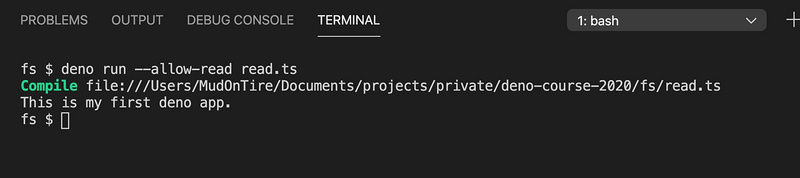
因为我们需要手动赋予读取文件的权限,使用 --allow-read flag:

写文件
与读文件对应的,写文件的操作如下:
write.ts:
const encoder = new TextEncoder();const txt = 'Deno is awesome!';
await Deno.writeFile('doc.txt', encoder.encode(txt));
同样的,我们需要手动赋予写文件的权限:
deno run --allow-write write.ts重命名文件
rename.ts:
await Deno.rename('doc.txt','readme.txt');重命名文件需要同时赋予读和写的权限:
deno run --allow-read --allow-write rename.ts删除文件
delete.ts:
await Deno.remove('doc.txt');删除文件需要写的权限:
deno run --allow-write delete.tsDeno标准库
除了 Web APIs 和 Deno global,Deno官方团队还提供了一个标准库,即一组高质量的工具集。这个标准库不包含任何第三方依赖,而且代码都会由Deno核心团队审查,因此能保证高质量和稳定性。
接下来,我们以几个常用的模块为例展示标准库的用法。
fs(文件系统)
标准库中的 fs 相当于对 Deno 自带文件操作的扩展,比如增加了对JSON文件的读写:
fs.ts:
import { readJson } from 'https://deno.land/std@0.62.0/fs/mod.ts';const posts = await readJson('./posts.json');
console.log(posts);
运行:
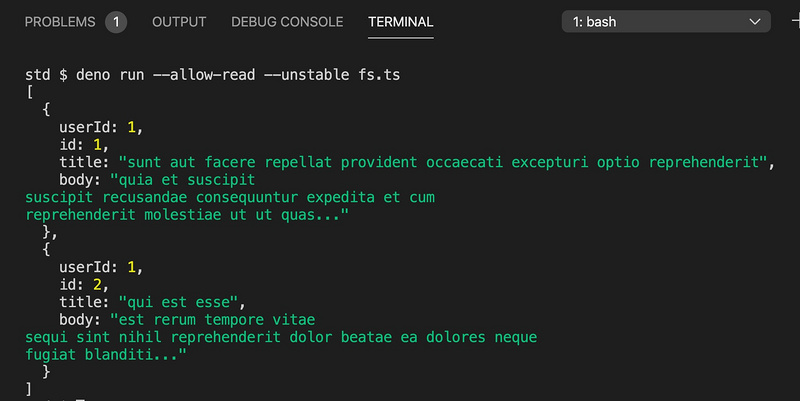
deno run --allow-read --unstable fs.ts结果:

http(网络模块)
和 Node 类似,Deno 的 http 模块也能用于创建一个 web 服务器:
http.ts:
import { serve } from 'https://deno.land/std@0.62.0/http/mod.ts';const server = serve({
port: 3000
});
console.log('listening on port 3000');
for await (const req of server) {
req.respond({
body: `<h1>Hello, Deno!</h1>`
});
}
运行:
deno run --allow-net http.ts结果:

uuid(通用唯一识别码)
uuid 的作用是生成一个128位的全局唯一的ID。
uuid.ts:
import { v4 } from "https://deno.land/std@0.62.0/uuid/mod.ts";const myUUID = v4.generate();
console.log(myUUID);
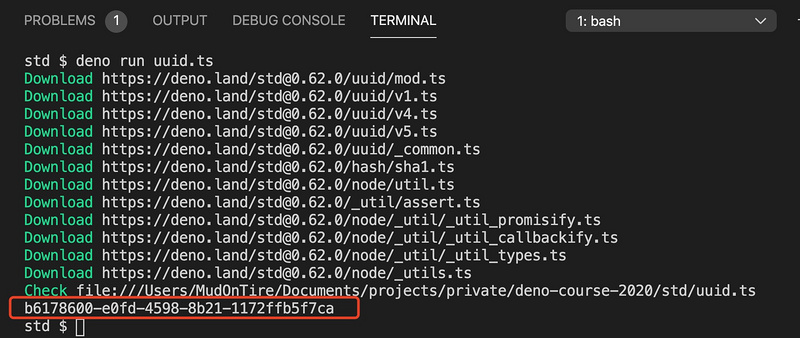
运行:
deno run uuid.ts 结果:

第三方模块
虽然诞生不久但勤劳的同行们已经为Deno生态做出了不少贡献,现有的第三方模块在 这里 可以找到。
下面列举几个比较有用的模块:
- oak:Deno 版的 koa,面向 http 服务的中间件框架
- abc:另一个好用的 web 应用框架
- denon:Deno 版的 nodemon,用于开发时监听文件变化自动重启程序
- denoify:将 Node 应用转为 Deno 应用
还有一些原本的 npm 包在 Deno 里面还是可以用的,比如:lodash
好了,今天的Deno入门就给大家介绍到这里,如果对你有帮助的话给个赞和关注吧 😊。
本文Demo地址:https://github.com/MudOnTire/...
以上是 Deno入门学习教程 的全部内容, 来源链接: utcz.com/a/36068.html