微信小程序滑动切换导航 导航栏跟随滚动导航 顶部tab导航
前言
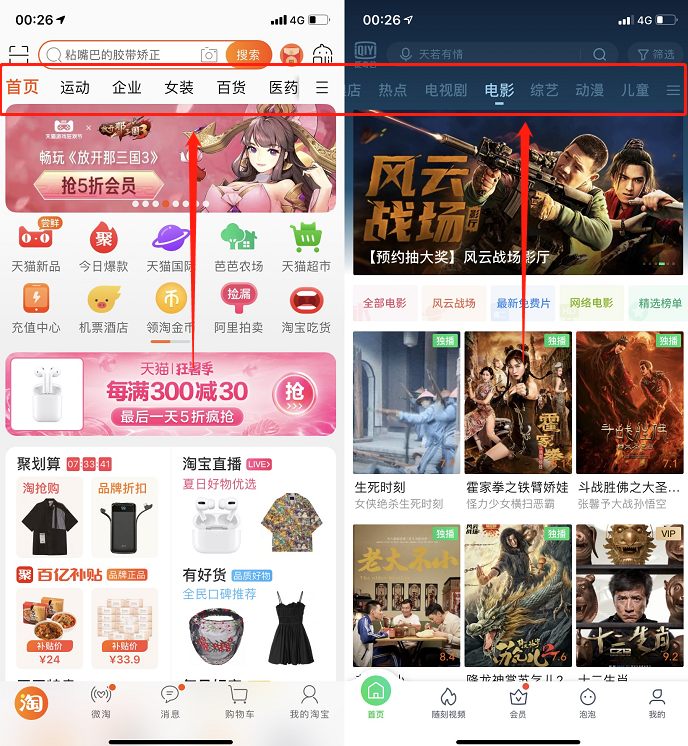
很多App都有这种设计,例如淘宝、爱奇艺、今日头条、知乎等都有用到,大部分的App都会用到这种设计,非常主流。

tab导航栏使用<scroll-view>标签,内容使用<swiper>,不多说,直接上代码,为了更真实展示实例的使用,我直接就配置了服务器来取数据进行渲染。
index.wxml
<view class="container"><!-- tab导航栏 -->
<!-- scroll-left属性可以控制滚动条位置 -->
<!-- scroll-with-animation滚动添加动画过渡 -->
<scroll-view scroll-x="true" class="nav" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block wx:for="{{navData}}" wx:for-index="idx" wx:for-item="navItem" wx:key="idx">
<view class="nav-item {{currentTab == idx ?'active':''}}" data-current="{{idx}}" bindtap="switchNav">{{navItem.text}}</view>
</block>
</scroll-view>
<!-- 页面内容 -->
<swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab">
<swiper-item wx:for="{{yxlist}}" wx:for-item="tabItem" wx:for-index="idx" wx:key="idx" class="tab-content">
<view>{{tabItem.yxname}}</view>
<image></image>
</swiper-item>
</swiper>
</view>
index.wxss
/**index.wxss**/page{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
}
.nav {
height: 80rpx;
width: 100%;
box-sizing: border-box;
overflow: hidden;
line-height: 80rpx;
background: #f7f7f7;
font-size: 16px;
white-space: nowrap;
position: fixed;
top: 0;
left: 0;
z-index: 99;
}
.nav-item {
width: 20%;
display: inline-block;
text-align: center;
}
.nav-item.active{
color: red;
font-weight: bold;
}
.tab-box{
background: #fff;
padding-top: 80rpx;
height: 100%;
box-sizing: border-box;
}
.tab-content{
overflow-y: scroll;
}
index.js
//index.js//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
navData:[
{
text: '广科'
},
{
text: '广东理工'
},
{
text: '广石油'
},
{
text: '广东工商'
},
{
text: '广州科技'
},
{
text: '白云'
},
{
text: '肇庆'
},
{
text: '嘉应'
},
{
text: '华商'
}
],
currentTab: 0,
navScrollLeft: 0
},
//事件处理函数
onLoad: function () {
var that = this;
//向后端服务器发起请求数据
wx.request({
//URL
url: 'https://www.likeyun.cn/api/yxlist.json',
//发送的数据
data: {},
//请求的数据时JSON格式
header: {
'Content-Type':'application/json'
},
//请求成功
success: function (res) {
//控制台打印(开发调试用)
console.log(res.data)
//把所有结果存进一个名为yxlist的数组
that.setData({
yxlist: res.data.yuanxiaolist,
})
}
})
wx.getSystemInfo({
success: (res) => {
this.setData({
pixelRatio: res.pixelRatio,
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
},
})
},
switchNav(event){
var cur = event.currentTarget.dataset.current;
//每个tab选项宽度占1/5
var singleNavWidth = this.data.windowWidth / 5;
//tab选项居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
},
switchTab(event){
var cur = event.detail.current;
var singleNavWidth = this.data.windowWidth / 5;
this.setData({
currentTab: cur,
navScrollLeft: (cur - 2) * singleNavWidth
});
}
})
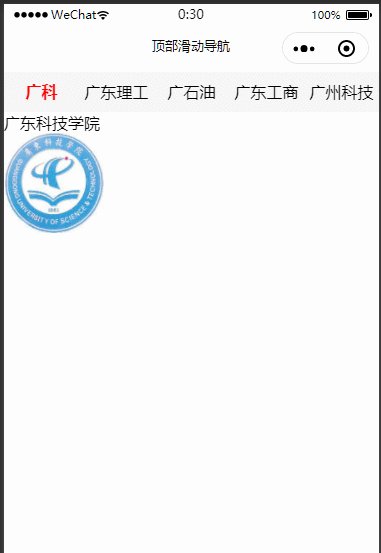
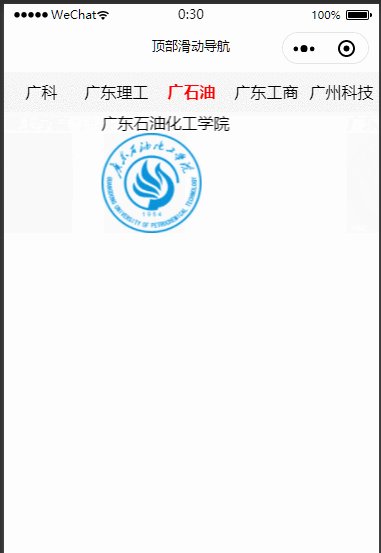
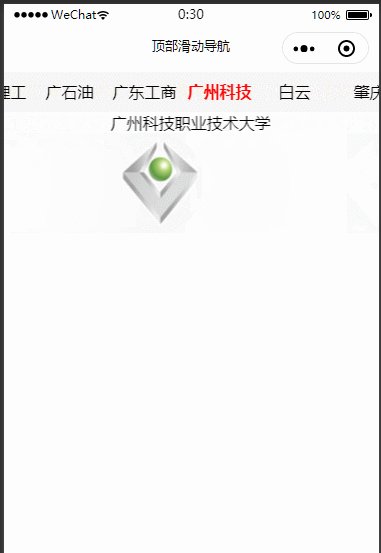
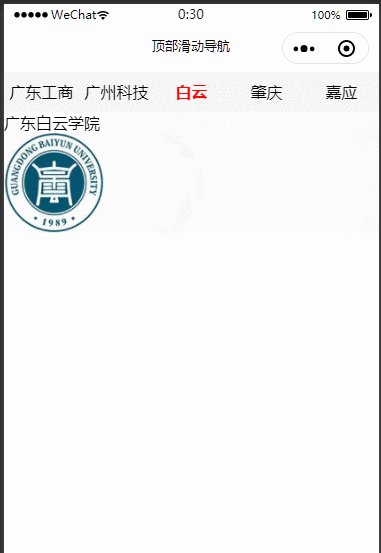
效果演示

OK了,是不是很简单!
Json数据格式
为了方便大家自己写后端,我把Json数据格式贴出来,自己写后端的时候需要输出这样的格式才可以被我上面的代码所渲染。
{"yuanxiaolist":[
{
"id":"1",
"yxname":"广东科技学院",
"yxsx":"民办",
"city":"东莞",
"yxlogo":"http://pic.iask.cn/fimg/327765034238.jpg",
"zynum":"25"
},
{
"id":"2",
"yxname":"广东理工学院",
"yxsx":"民办",
"city":"肇庆",
"yxlogo":"http://pic.iask.cn/fimg/240805034233.jpg",
"zynum":"27"
},
{
"id":"3",
"yxname":"广东石油化工学院",
"yxsx":"公办",
"city":"茂名",
"yxlogo":"http://pic.iask.cn/fimg/9335034245.jpg",
"zynum":"32"
},
{
"id":"4",
"yxname":"广东工商职业技术大学",
"yxsx":"民办",
"city":"肇庆",
"yxlogo":"http://pic.iask.cn/fimg/709495034235.jpg",
"zynum":"13"
},
{
"id":"5",
"yxname":"广州科技职业技术大学",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/335015034247.jpg",
"zynum":"10"
},
{
"id":"6",
"yxname":"广东白云学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/80225034222.jpg",
"zynum":"26"
},
{
"id":"7",
"yxname":"肇庆学院",
"yxsx":"公办",
"city":"肇庆",
"yxlogo":"http://pic.iask.cn/fimg/489565034270.jpg",
"zynum":"24"
},
{
"id":"8",
"yxname":"嘉应学院",
"yxsx":"公办",
"city":"梅州",
"yxlogo":"http://pic.iask.cn/fimg/297705034258.jpg",
"zynum":"41"
},
{
"id":"9",
"yxname":"广东财经大学华商学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/700785034254.jpg",
"zynum":"22"
},
{
"id":"10",
"yxname":"韶关学院",
"yxsx":"公办",
"city":"韶关",
"yxlogo":"http://pic.iask.cn/fimg/847955034266.jpg",
"zynum":"41"
},
{
"id":"11",
"yxname":"广东工业大学华立学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/569205034253.jpg",
"zynum":"17"
},
{
"id":"12",
"yxname":"五邑大学",
"yxsx":"公办",
"city":"江门",
"yxlogo":"http://pic.iask.cn/fimg/169985034268.jpg",
"zynum":"10"
},
{
"id":"13",
"yxname":"吉林大学珠海学院",
"yxsx":"民办",
"city":"珠海",
"yxlogo":"http://pic.iask.cn/fimg/398695034261.jpg",
"zynum":"29"
},
{
"id":"14",
"yxname":"仲恺农业工程学院",
"yxsx":"公办",
"city":"广州",
"yxlogo":"https://p.pstatp.com/origin/ff690001b267aab6cf6d",
"zynum":"21"
},
{
"id":"15",
"yxname":"广东海洋大学寸金学院",
"yxsx":"民办",
"city":"湛江",
"yxlogo":"http://pic.iask.cn/fimg/621215034228.jpg",
"zynum":"16"
},
{
"id":"16",
"yxname":"广州大学松田学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/86305034267.jpg",
"zynum":"21"
},
{
"id":"17",
"yxname":"华南农业大学珠江学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/67915034256.jpg",
"zynum":"17"
},
{
"id":"18",
"yxname":"岭南师范学院",
"yxsx":"公办",
"city":"湛江",
"yxlogo":"http://pic.iask.cn/fimg/495655034263.jpg",
"zynum":"20"
},
{
"id":"19",
"yxname":"韩山师范学院",
"yxsx":"公办",
"city":"潮州",
"yxlogo":"http://pic.iask.cn/fimg/350335034252.jpg",
"zynum":"24"
},
{
"id":"20",
"yxname":"广东技术师范大学天河学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/716045034248.jpg",
"zynum":"9"
},
{
"id":"21",
"yxname":"中山大学新华学院",
"yxsx":"民办",
"city":"东莞",
"yxlogo":"http://pic.iask.cn/fimg/369325034269.jpg",
"zynum":"13"
},
{
"id":"22",
"yxname":"广东技术师范大学",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/128555034237.jpg",
"zynum":"13"
},
{
"id":"23",
"yxname":"广东金融学院",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/25165034236.jpg",
"zynum":"8"
},
{
"id":"24",
"yxname":"东莞理工学院城市学院",
"yxsx":"民办",
"city":"东莞",
"yxlogo":"http://pic.iask.cn/fimg/349695034227.jpg",
"zynum":"14"
},
{
"id":"25",
"yxname":"广东培正学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/704575034265.jpg",
"zynum":"15"
},
{
"id":"26",
"yxname":"惠州学院",
"yxsx":"公办",
"city":"惠州",
"yxlogo":"http://pic.iask.cn/fimg/195935034257.jpg",
"zynum":"11"
},
{
"id":"27",
"yxname":"广东第二师范学院",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/594495034234.jpg",
"zynum":"5"
},
{
"id":"28",
"yxname":"广东医科大学",
"yxsx":"公办",
"city":"湛江",
"yxlogo":"http://pic.iask.cn/fimg/190995034246.jpg",
"zynum":"8"
},
{
"id":"29",
"yxname":"广州商学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/759085034243.jpg",
"zynum":"11"
},
{
"id":"30",
"yxname":"华南师范大学",
"yxsx":"公办",
"city":"佛山",
"yxlogo":"http://pic.iask.cn/fimg/828825034255.jpg",
"zynum":"2"
},
{
"id":"31",
"yxname":"广州航海学院",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/142945034251.jpg",
"zynum":"5"
},
{
"id":"32",
"yxname":"东莞理工学院",
"yxsx":"公办",
"city":"东莞",
"yxlogo":"http://pic.iask.cn/fimg/640645034241.jpg",
"zynum":"6"
},
{
"id":"33",
"yxname":"佛山科学技术学院",
"yxsx":"公办",
"city":"佛山",
"yxlogo":"http://pic.iask.cn/fimg/65475034232.jpg",
"zynum":"3"
},
{
"id":"34",
"yxname":"中山大学南方学院",
"yxsx":"民办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/562915034264.jpg",
"zynum":"4"
},
{
"id":"35",
"yxname":"电子科技大学中山学院",
"yxsx":"民办",
"city":"中山",
"yxlogo":"http://pic.iask.cn/fimg/719895034230.jpg",
"zynum":"3"
},
{
"id":"36",
"yxname":"广州工商学院",
"yxsx":"民办",
"city":"佛山",
"yxlogo":"http://pic.iask.cn/fimg/815125034249.jpg",
"zynum":"7"
},
{
"id":"37",
"yxname":"广东财经大学",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/815985034226.jpg",
"zynum":"2"
},
{
"id":"38",
"yxname":"广州美术学院",
"yxsx":"公办",
"city":"广州",
"yxlogo":"http://pic.iask.cn/fimg/498595034240.jpg",
"zynum":"5"
},
{
"id":"39",
"yxname":"北京理工大学珠海学院",
"yxsx":"民办",
"city":"珠海",
"yxlogo":"http://pic.iask.cn/fimg/675775034225.jpg",
"zynum":"1"
}
]
}
Author:TANKING
Date:2020-07-12
Web:https://www.likeyun.cn
WeChat:face6009
以上是 微信小程序滑动切换导航 导航栏跟随滚动导航 顶部tab导航 的全部内容, 来源链接: utcz.com/a/31592.html