【CSS】li标签换行内容向后推移

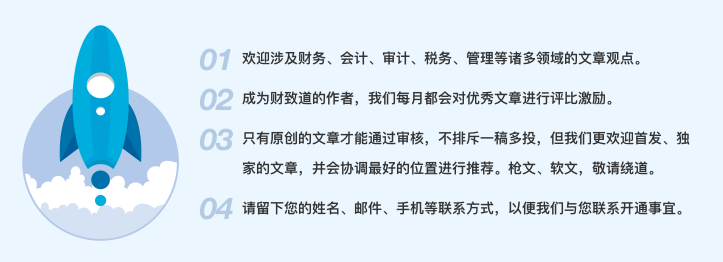
想要的结果如上图;
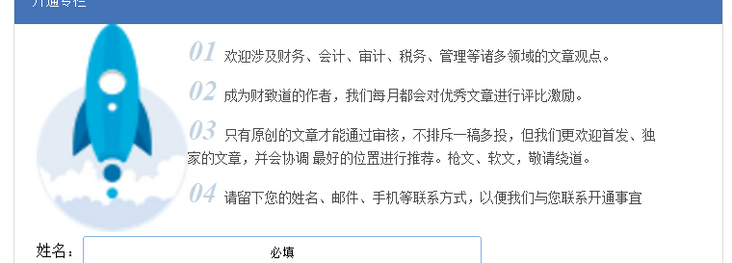
但我做的结果如下图
就是在 第三段第二行的内容出格,怎么样能解决这个问题呢?
最好是页面效果能自适应,屏幕大小多少都能正常缩进~
<div> <img src="../image/rocket.png">
<ol class="special-issues">
<li><i>01</i>欢迎涉及财务、会计、审计、税务、管理等诸多领域的文章观点。</li>
<li><i>02</i>成为财致道的作者,我们每月都会对优秀文章进行评比激励。</li>
<li><i>03</i>只有原创的文章才能通过审核,不排斥一稿多投,但我们更欢迎首发、独家的文章,并会协调 最好的位置进行推荐。枪文、软文,敬请绕道。</li>
<li/><i>04</i>请留下您的姓名、邮件、手机等联系方式,以便我们与您联系开通事宜</li>
</ol>
</div>
回答:
其实可以把他看作左右布局来做会容易点,需要调整下代码
<style> .special-issues{
list-style:none;
}
.special-issues li{
position:relative;
}
.special-issues li .txt{
margin-left:2em;
display:inline-block;
}
.special-issues li i{
position:absolute;
left:0;
top:0;
display:inline-block;
}
</style>
<body>
<ol class="special-issues">
<li><i>01</i><span class="txt">欢迎涉及财务、会计、审计、税务、管理等诸多领域的文章观点。</span></li>
<li><i>02</i><span class="txt">成为财致道的作者,我们每月都会对优秀文章进行评比激励。</span></li>
<li><i>03</i><span class="txt">只有原创的文章才能通过审核,不排斥一稿多投,但我们更欢迎首发、独家的文章,并会协调 最好的位置进行推荐。枪文、软文,敬请绕道。</span></li>
<li><i>04</i><span class="txt">请留下您的姓名、邮件、手机等联系方式,以便我们与您联系开通事宜</span></li>
</ol>
</body>
回答:
类似这种情况,序号和右边的内容应该是两个div+左浮动的关系,不能单纯的用文字解决
回答:
直接一张图片就好啦
回答:
你可以用span包含序号图片(或者文字),绝对定位到外面。最近比较喜欢用伪元素::after代替,直接写在CSS里面就好了,不会有多的标签,然后CSS3有个计数器,数字可以自己排序,你都不用写序号,记得张鑫旭写过的。
回答:
ol左边加一个margin或padding,li使用text-indent设一个负值的缩进,使得第一行往左边突出来。
以上是 【CSS】li标签换行内容向后推移 的全部内容, 来源链接: utcz.com/a/156167.html









