【CSS】如何实现网页滚动侦测以及顶端固定导航栏?
本人不太了解javascript, 但是准备设计一个看着顺眼的网页, 有顶部固定的导航栏和右边目录栏, 其中目录栏实现scrollspy(滚动侦测). 在参考了一些网页源码之后设计了一个简单的测试网页, 源码放在jsfiddle, 示例代码在这里.
(链接地址变为了网站的缩略图了, 不过不影响看代码和结果. 不过可以点击右上角的 Edit in JSFiddle 可以在浏览器的新标签页打开测试代码)
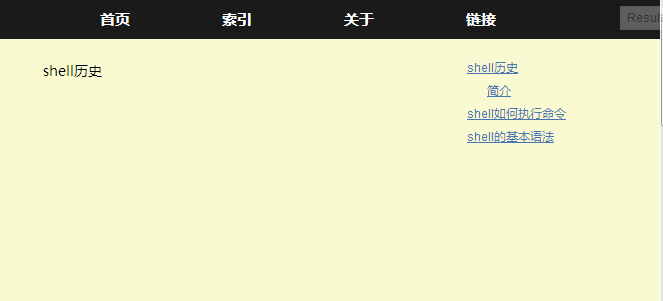
截图如下:

有以下几个问题:
- 单击右边目录跳转时, 标题所在行被导航栏遮住, 看上去很不美观.(这个问题已解决,标题的css添加padding-top即可,不过还是不够完美,希望有更好的办法)
- 滚动侦测时, 不能侦测到二级目录. 好像是还需要一个js脚本.
- 我把html, css, js代码放在本地测试了一下, 但是一级目录也没有滚动侦测效果了.
其中head标签内容为
<head><link rel="Stylesheet" type="text/css" href="../style.css">
<title>shell脚本</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://twitter.github.com/bootstrap/assets/js/bootstrap-scrollspy.js" type="text/javascript"></script>
<script src="../js/jquery-1.7.1.min.js" type="text/javascript"></script>
</head>
回答:
滚动侦测时, 不能侦测到二级目录. 好像是还需要一个js脚本.
这个问题的原因是因为你的ID名不符合规范,不能含有点号;
我把html, css, js代码放在本地测试了一下, 但是一级目录也没有滚动侦测效果了.
这个问题的原因是因为jquery-1.7.1.min.js这个文件没有被先加载,你把两个JS的顺序换一下就行了;
回答:
单击右边目录跳转时, 标题所在行被导航栏遮住, 看上去很不美观.(这个问题已解决,标题的css添加padding-top即可,不过还是不够完美,希望有更好的办法)
padding-top 直接加给 body 而不是标题即可;你应当把页面全体(除了置顶的 navbar 以外)看做一个“容器”,而不是因为看到标题被遮住就以为只是标题出了问题。头疼医头,脚疼医脚的视野和观念是永远也写不出优雅的 CSS 的(同理适用各种语言……)。
以上是 【CSS】如何实现网页滚动侦测以及顶端固定导航栏? 的全部内容, 来源链接: utcz.com/a/156162.html









