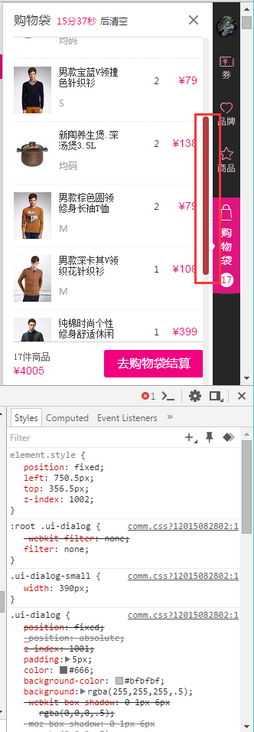
【CSS】唯品会的购物袋滚动条是怎么做出来的 没有max-height和overflow:scroll这个样式

我好想知道 这么酷炫的滚动条是怎么做出来的?
人家的唯品会都没用过max-height和overflow:scroll
回答:
可以使用滚动条的js插件的,如malihu,官网http://manos.malihu.gr/jquery-custom-content-scroller/
你可以自己搜一下很多。这里有个使用的Demo,http://www.cleey.com/blog/single/id/700.html
回答:
http://www.swiper.com.cn/demo/32-scroll-container.html
回答:
div模拟的滚动条呗,移动端常用的有个叫iScroll
回答:
我也正好有这个需求. 不过还好解决了.
说个思路吧.
我就是拿了个div盖在原生的滚动条上. 然后js得到滚动的高再top. 总之就是用原生的scroll只是样子变了而已
demo是这样的.只是颜色比较单一
以上是 【CSS】唯品会的购物袋滚动条是怎么做出来的 没有max-height和overflow:scroll这个样式 的全部内容, 来源链接: utcz.com/a/156156.html







