【CSS】移动端页面都使用div内滚动布局有什么弊端吗?
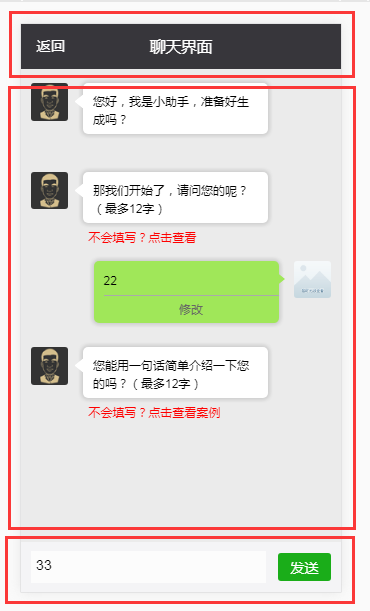
这是之前项目的其中一个页面,这个项目里面所有页面都用的div内滚动,也就是header和footer/nav固定,中间的main,高度为100vh - 这两个高度。当然可能用的是flex,方向为竖栏,中间高度就是flex:1可以了。ios端有滑动反弹,倒还效果很好,就是安卓的话滚动条也丢失了,虽然曲线救国可以生成滚动条,但我觉得冗余放弃了安卓端的滚动条,也没有什么事。那么现在新项目来了,我正在考虑要不要使用这种div内滚动,所以前来问问大家用的多吗?有什么弊端吗?计算scrollTop什么的也是支持的。

回答:
可以用,这种方法比较主流。
还有就像淘宝那种定位后,transform动态改变位置。
回答:
如果仅仅是使用DIV的滚动条,那么慎用。
因为如果你的DIV有垂直滚动条,就会与原生的webview,浏览器的下拉回弹冲突。这个很难解决。
你可以尝试把你的页面放在微信的webview和iphone的safair浏览器中试试。很多时候用户想滑动内容,但会触发浏览器的(或webview)的上下回弹。
我只能说非常难控制。想淘宝这种,他是完全在整个document的touch劫持了,然后自己去处理div的transform。
自己做手势滑动。
以上是 【CSS】移动端页面都使用div内滚动布局有什么弊端吗? 的全部内容, 来源链接: utcz.com/a/156017.html