【CSS】css flex box中flex属性在本例中这样设置是为什么呢
看不懂css代码中下面的对item1,item2的设置,我知道flex:1 2 200px;这三个值分别对应flex-grow,flex-shrink,flex-basis,但不知道这样写的用意
.item1{ flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
完整代码如下
html:
<div class="flex flex-300"> <div class="item item1">1</div>
<div class="item item2">2</div>
</div>
<div class="flex flex-150">
<div class="item item1">1</div>
<div class="item item2">2</div>
</div>
css:
.flex{ display:inline-flex;
height:60px;
margin:5px 5px 40px;
border:1px solid #000;
vertical-align: top;
}
.flex-300{
width:300px;
}
.flex-150{
width:80px;
}
.item{
height:60px;
text-align: center;
line-height: 50px;
}
.item1{
flex:1 2 200px;
background:#c00;
}
.item2{
flex:2 1 100px;
background:#069;
}
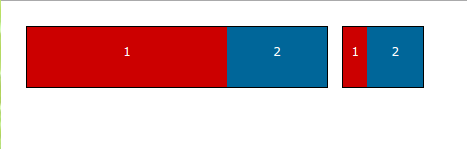
最后呈现效果为:
回答:
做个比喻,比如是在浏览器环境中,当把浏览器缩小后,item1和item2就会下沉,然后三个div框就不会并排排列,会垂直排列,当浏览器界面变大后,就会上浮,变成并排排列。
以上是 【CSS】css flex box中flex属性在本例中这样设置是为什么呢 的全部内容, 来源链接: utcz.com/a/156016.html





