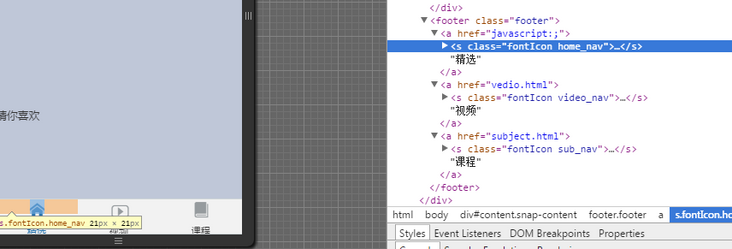
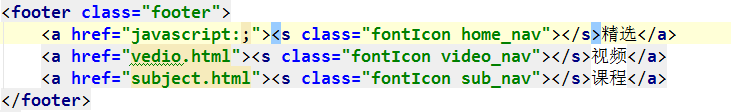
【CSS】在a标签中有一个s的图标,下边的文字和那个图标总是有间距?
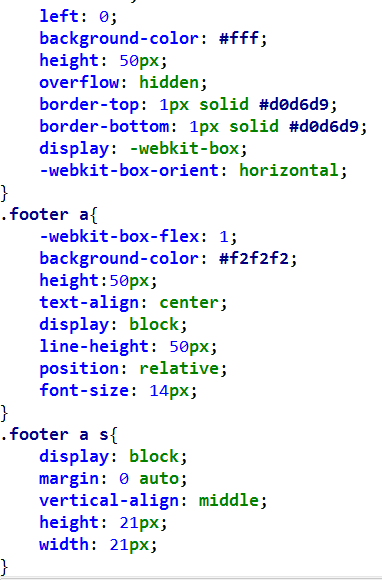
a标签设置的是display:block,里边有个s标签设成display:block,
为什么s和文字会有个间距,s标签通过调试盒子模型没看见有外边距啊,怎样实现图标和文字
上下紧挨着的效果
图片描述


回答:
line-height
回答:
感觉是你s的字体太大了,撑了出来。
回答:
运用icon font之类的图形,要确保图形本身是垂直居中的.
回答:
设置下 line-height 为1呢
以上是 【CSS】在a标签中有一个s的图标,下边的文字和那个图标总是有间距? 的全部内容, 来源链接: utcz.com/a/155818.html









