【CSS】如何使 div 里面的 img 能够根据宽度自动缩放,但是不影响比例?
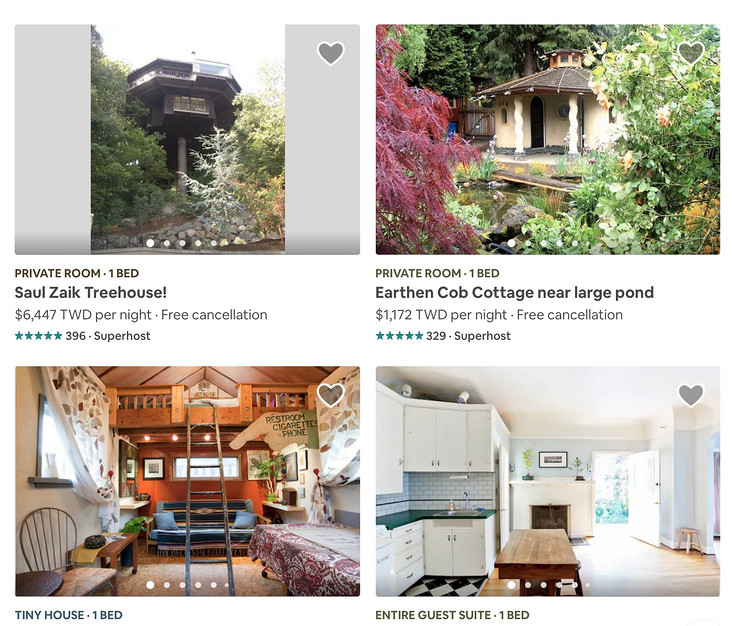
https://www.airbnb.com/s/Oreg...

为什么可以依照萤幕的宽度,里面的内容会依照比例缩放而不会变形?
图片也是依照比例缩放. . . .
他不單純只有圖片會依照比例縮放
我查过好像是用 flex ,但仍然想不到怎麼做到他那樣的!
不管拉多宽或多窄,顶多就是里面的文字会换行或不换行
图片也会根据设定的宽度缩小放大
这到底是怎么做到的? !
我想偷也偷不了他的代码。 。 。想研究他怎么写的!
整個區塊會往右下角放大
回答:
看了一下,里面是背景图片的方式,设置了background-size:contain
如果你用图片<img>方式来写,类似的效果是设置object-fit:contain
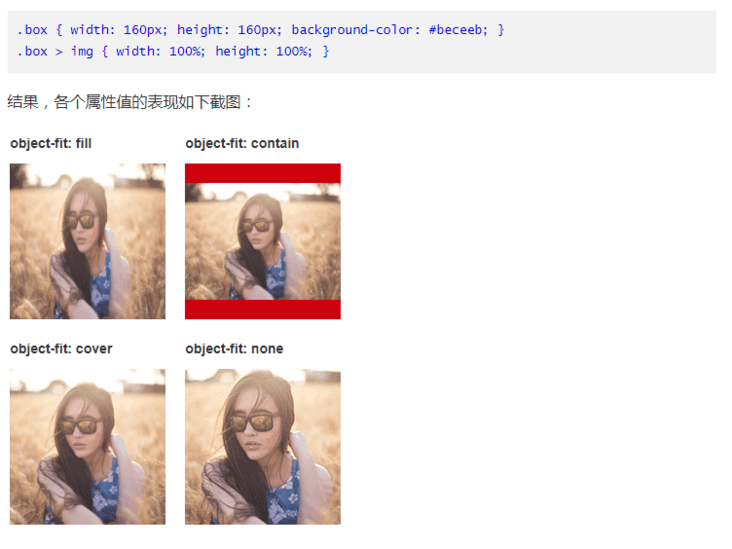
关于图片的自适应,一般有一下几种情况
 .]
.]
https://www.zhangxinxu.com/st...
回答:
background-size:cover 你要好一点的效果还是尽量把图片的大小控制一下
回答:
如果是移动端可以看看css3 新出来的 object-fit 这个可以保持图片的比例,像上面这种可以有图片做为背景图片,根据 background 就可以达到 自适应了
回答:
是的,楼上正解,object-fit设为contain,可以达到这样的效果
https://developer.mozilla.org...
小程序里面也有个自己的属性,叫aspectFill
https://developers.weixin.qq....
以上是 【CSS】如何使 div 里面的 img 能够根据宽度自动缩放,但是不影响比例? 的全部内容, 来源链接: utcz.com/a/155607.html