【CSS】stylus貌似不能识别rem单位怎么办呢?
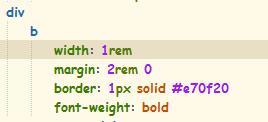
之前一直用的css,可以使用rem单位,但是最近使用stylus,发现不能使用rem单位啊,编译出来的直接就是width:1rem;后面的css就不出现了,编译不出来。那么应该怎么解决呢? ,如图所致,编译出来之后,margin,border,font-weight这三行就没了,第一行就直接显示width:1rem,求问该怎么办啊
,如图所致,编译出来之后,margin,border,font-weight这三行就没了,第一行就直接显示width:1rem,求问该怎么办啊
回答:
解决了,最后一行多了一行,因为发现后来的样式都出问题了,删掉了最后一行空白行就好了。。。
以上是 【CSS】stylus貌似不能识别rem单位怎么办呢? 的全部内容, 来源链接: utcz.com/a/155618.html