【CSS】讓 div 裡面的 div 無條件靠上?
.a{width: 23%;
height: 255px;
margin: 15px 9px;
display: inline-block;
border-radius: 5px;
border: 1px #ccc solid;
cursor: pointer;
}
.b{
width: 1140px;
}
<div class="b">
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
<div class="a">
...
</div>
</div>
第二個 div 要如何靠上?即便有文字或圖片在裡面?
能用什麼代碼實現呢?

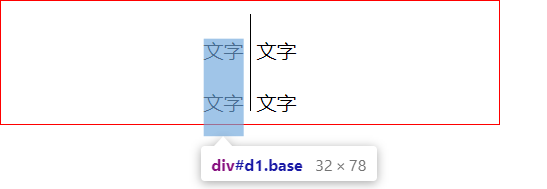
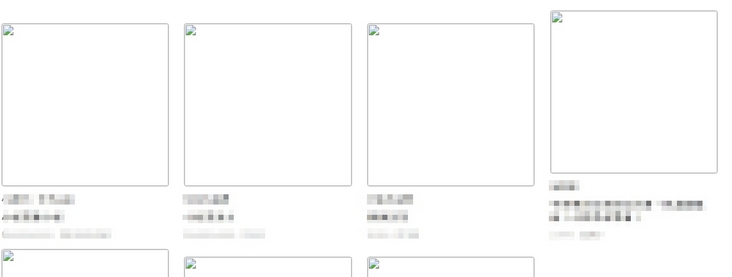
現在沒辦法對齊
他會蓋過我的文字區域???

回答:
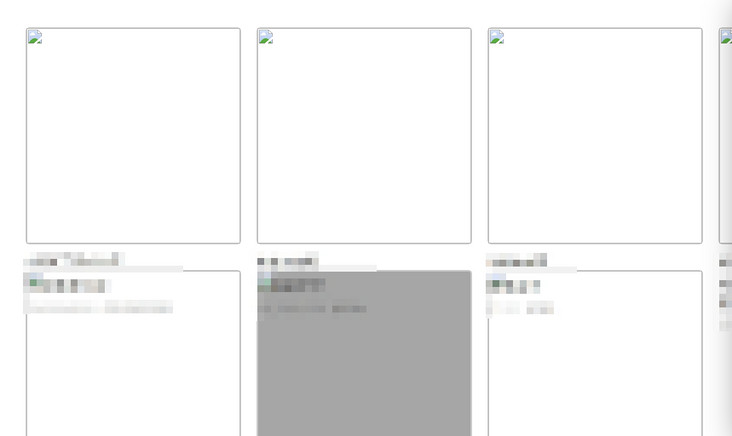
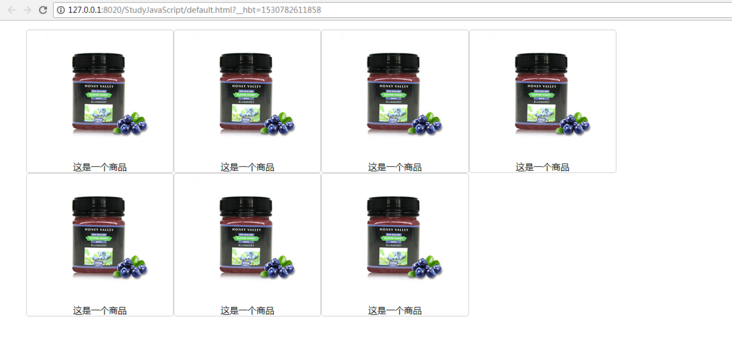
不知道你是否需要的是这个效果。

css 代码如下,就是在你的基础上增加了点熟悉 和修改名称
<style type="text/css"> ul {
list-style: none;
width: 100%;
}
.li-item {
width: 23%;
text-align: center;
height: 255px;
float: left;
display: inline-block;
border-radius: 5px;
border: 1px #ccc solid;
cursor: pointer;
}
.content {
width: 1140px;
position: relative;
}
</style>
html 代码如下
<div class="content"> <ul>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
<li class="li-item">
<img src="img/lanmeifengmi001.jpg" />
<p>这是一个商品</p>
</li>
</ul>
</div>
希望能帮助你
以上是 【CSS】讓 div 裡面的 div 無條件靠上? 的全部内容, 来源链接: utcz.com/p/154158.html