【Web前端问题】jquery怎么实现滑动选项卡,顶层遮罩固定,底层可以滑动的效果
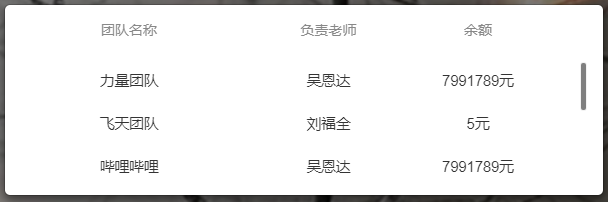
图一:
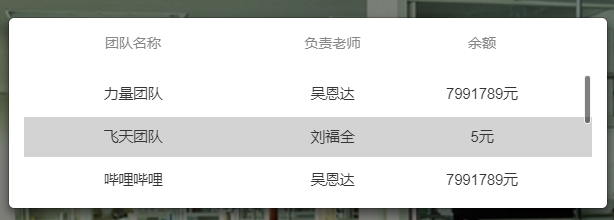
图二:
如图所示,这是一个模态框,想做成的效果是有个固定的遮罩层,底层文字滑动的时候,遮罩层不动,如图二,底层滑动经过这个遮罩框的时候能变背景色,或者说遮罩层就是这个颜色 ,请问要怎么实现
回答:
自己实现的话就是在模态框下加一个遮罩div,设置背景透明度backgaoround:rgba(0,0,0,0.75),使用position:fixed,top:0,left:0;bottom:0;right:0;这样遮罩层就实现了。参考文章
要是想用第三方网上更多github上一搜一大片
以上是 【Web前端问题】jquery怎么实现滑动选项卡,顶层遮罩固定,底层可以滑动的效果 的全部内容, 来源链接: utcz.com/a/142345.html