CSS + js实现div布局,隐藏一个div,剩下div自动填充剩余宽度
html
`
<div class="flex"><div class="item"></div>
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
`
css
`
.flex {background-color: red;
height: 100%;
width: 100%;
display: flex;
}
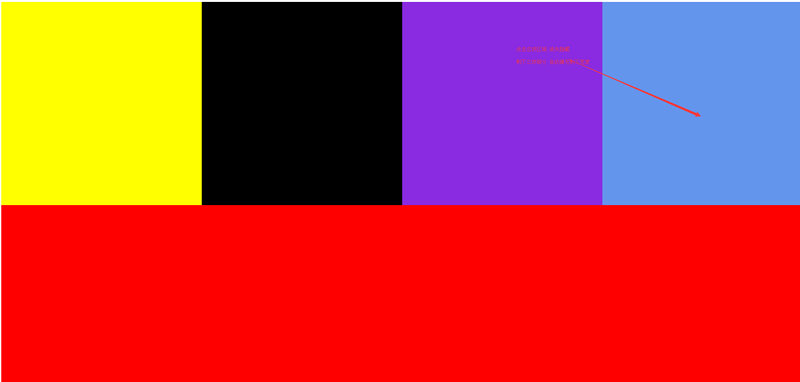
.item {
background-color: yellow;
width: 25%;
height: 50%;
}
.item1 {
background-color: black;
width: 25%;
height: 50%;
}
.item2 {
background-color: blueviolet;
width: 25%;
height: 50%;
}
.item3 {
background-color: cornflowerblue;
width: 25%;
height: 50%;
}
`
给items添加一个点击事件 让他消失 剩下的几个Item自动填充剩下的宽度
`
$(".item3").click(function () {console.log(123);
$(this).hide();
})
`
纯CSS的话 在布局的时候如何实现

回答
都用flex布局的话,子元素不用width直接用flex:1就好了啊
<div style="width: 100%; display: table;"> <div style="display: table-cell;">1</div>
<div style="display: table-cell;">2</div>
<div style="display: table-cell;">3</div>
</div>
以上是 CSS + js实现div布局,隐藏一个div,剩下div自动填充剩余宽度 的全部内容, 来源链接: utcz.com/a/32259.html






