css3 2D转换
2D转换" title="2D转换">2D转换方法主要有:
1、translate() //给定left(x坐标)和top(y坐标)的参数
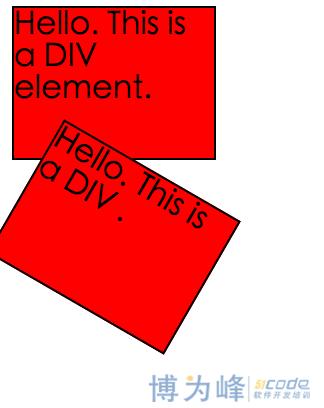
2、rotate() //元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转
3、scale() //元素的尺寸会增加或减少,给定的宽度(X 轴)和高度(Y 轴)参数
4、skew() //元素翻转给定的角度,给定的水平线(X 轴)和垂直线(Y 轴)参数
5、matrix() //需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素
浏览器支持:
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 需要前缀 -ms-。
transform: 向元素应用2D或3D转换
transform-origin:允许你改变被转换元素的位置

transform-origin:
浏览器支持:
Internet Explorer 10、Firefox、Opera 支持 transform-origin 属性。
Internet Explorer 9 支持替代的 -ms-transform-origin 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform-origin 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。
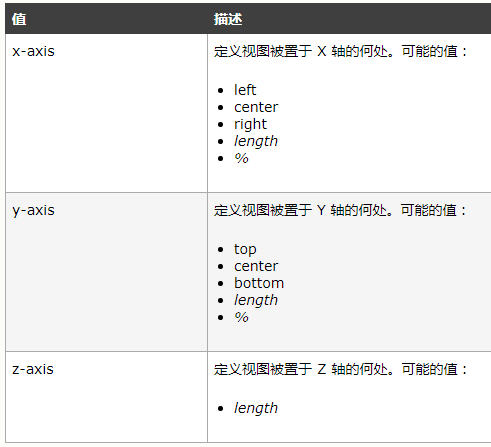
语法:
transform-origin: x-axis y-axis z-axis;

以上是 css3 2D转换 的全部内容, 来源链接: utcz.com/p/59321.html