【CSS】这个外圈渐变效果能否用纯css实现?

纯css无法实现的话说说其他方法
回答:
自问自答吧,上面几个答案没懂我的意思,动画效果的那个比较接近我想要的,最后还是codepen上搜找到了差不多的demo,一个台湾人写的:
链接描述
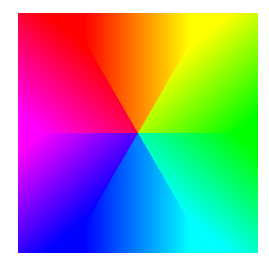
思路很简单,写6个div,每个代表一段渐变,通过linear-gradient的角度和css3的skew把6个div拼成如下样子:
然后裁出一个圆环就行了.
唯一不太清楚的是渐变的透明度为什么是12%到88%,不知道有什么特别用意,知道的各位还请指教一下。
还有个坑爹的东西,移动端使用渐变要注意兼容性,linear-gradient和带浏览器前缀比如-webkit-的角度标准不一样,一个是顺时针一个是逆时针,我的安卓支持-webkit-linear-gradient,不支持linear-gradient。
链接描述
回答:
用CSS可以实现:
1、做一个空的正方形的div;
2、将div的伪元素after和before设置为div的一半高和一样宽,这样就相当于在div里上下各有一个半高的块元素;
3、分别根据需要的颜色设置这after和before的渐变;
4、通过这是border-radius将after和before设置成半圆;
5、在div正中间放置一个小一点块元素,通过border-radius设置成圆。
示例如下:
HTML
<div class="loading"><div class='loading-indicator'><i></i></div>CSS
.loading { position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #eee
}
.loading-indicator {
position: absolute;
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px;
width: 50px;
height: 50px;
}
.loading-indicator:before {
content: "";
display: block;
width: 50px;
height: 25px;
padding-bottom: 0;
box-sizing: border-box;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
background: -webkit-linear-gradient(0deg, #999, #bbb);
}
.loading-indicator:after {
content: "";
display: block;
width: 50px;
height: 25px;
padding-top: 0;
box-sizing: border-box;
border-bottom-left-radius: 25px;
border-bottom-right-radius: 25px;
background: -webkit-linear-gradient(0deg, #eee, #bbb);
}
.loading-indicator>i {
display: block;
position: absolute;
width: 40px;
height: 40px;
background: #eee;
top: 5px;
left: 5px;
border-radius: 20px;
}
如果需要的话还可以再加上动画。
PS:
还有一种利用background-clip替代中间那个i元素的方法。但是这种方法在android的微信上有问题,中间不是圆的。
回答:
codepen源码 链接描述
效果如下,会有转圈效果,颜色也是一直在变。

回答:
可以用CSS3和渐变慢慢调整颜色,看看能不能尽可能得还原
回答:
比较麻烦。
实现圆环还是简单的,麻烦的是渐变。
css3的渐变要么是沿着直线的方向的线性渐变,要么是从圆心向外一圈一圈的径向渐变,还没有沿着圆弧方向的渐变。
也许用svg可以实现,没试过不知道了。
回答:
css3可以
以上是 【CSS】这个外圈渐变效果能否用纯css实现? 的全部内容, 来源链接: utcz.com/a/154356.html