【CSS】使用rem做移动端网页font-size初始设置多大比较好呢?
自己用sublime下了一个CSSREM插件(px自动转rem)里边的初始比例是40,
我用哪个比例做网页出了很多问题,像一些引入项目插件都出了尺寸问题(标签过大,撑破网页。)
看的一篇文章http://isux.tencent.com/web-app-rem.html
文章中的尺寸也设的是40(设计稿是640,);
我不明白为什么要设那么大一个初始比例?
那我在实际项目中设置多少比较好?
回答:
首先你只要知道,rem只是作为一个换算系数而存在,所以根标签的font-size如何设置,还是以方便自己来计算为主。
在项目中,设计师经常提供给我的设计稿都是640px宽的文件,所以简单说下iphone目前几个主流尺寸的适配。
先上结论:
html{ font-size: 100px;
}
@media screen and (min-width: 375px){
html{
font-size: 117.1875px;
}
}
@media screen and (min-width: 414px){
html{
font-size: 129.375px;
}
}
对于iphone4,iphone5,iphone5s等320px宽的屏幕,1rem = 100px。那么假如640px宽的设计稿中某个元素是120px,那么换算到css中就可以方便的计算为.6rem;
相应的,
对于iphone6,iphone6s这种375px宽的屏幕,根元素font-size的值就是375/320 = 117.1875;
对于iphone6 plus,iphone6s plus这种414px宽的屏幕,根元素font-size的值就是414/320 = 129.375;
这些就是我在项目中常用的设置方法。总之,都是以方便自己计算为主。搞明白道理就行。
回答:
1.以640的设计稿做,首先,viewport的scale要设置成0.5缩小一半<meta name="viewport" content="width=device-width,initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5, user-scalable=no" />
2.至于初始值设置,以前是设置10px最好计算,但后来chrome不支持12px以下的文字,所以就改为初始值设置20px、100px这样的
3.font-size和line-height本来默认就不是一样的,设置line-height: 1;就一样高了
回答:
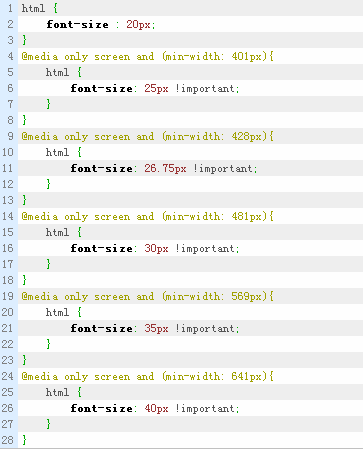
就按你图上的设置就可以。设置多少不是关键,都是要去计算,选择一个合适的值会减少计算。但是既然你用了这个转换插件所以也就无所谓设置多少了。
回答:
rem是为了补充em缺陷而推出的,你不应该直接在html里面设置fontsize,相反,默认的fontsize正好就是确保了rem值作为相对值不会改变
回答:
如果有工具执行单位换算,什么比例都是可以的,反正不用自己换算。 如果没有这样的工具,根据设计稿快速的换算,会大大提高效率。比如 1rem =100px,设计稿上的宽高就可以直接缩小100倍,就是rem 单位,这样就很方便。
如果追求更多设备的适配,可以动态的计算根元素的font-size,如果只考虑几个设备,用媒体查询也是可以的,看业务需求。
另外。多说几句。rem 不是万能的,也有其缺点。最终实际应用到元素上还是px,在转换后,可能存在小数的情况,这个时候就可能出现1px的不对称。
回答:
要根据不同设备宽度,设计稿宽度和dpr来设定
回答:
不得不,祭出淘宝的文章。来解决你的问题了。
http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
回答:
http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
回答:
楼主这个问题解决了吗?遇到了一样的问题
以上是 【CSS】使用rem做移动端网页font-size初始设置多大比较好呢? 的全部内容, 来源链接: utcz.com/a/155124.html