【CSS】bootstrap 导航栏缩小不出现面包按钮
<body data-spy="scroll" data-target="#myScrollspy"> <nav class="navbar bgnav " id="myScrollspy">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="../img/logo.png" alt="logo" class="img-responsive"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav pull-right">
<li class="active">
<a href="">
<p>首页</p>
<p>HOME</p>
</a>
</li>
<li>
<a href="">
<p>经典案例</p>
<p>JINGDIAN</p>
</a>
</li>
<li>
<a href="">
<p>解决方案</p>
<p>FAMGAM</p>
</a>
</li>
<li>
<a href="">
<p>课件服务</p>
<p>LUKESHI</p>
</a>
</li>
<li>
<a href="">
<p>优惠活动</p>
<p>HUODONG</p>
</a>
</li>
<li>
<a href="">
<p>关于盛源</p>
<p>SHENGYU</p>
</a>
</li>
<!--
<li>
<button class="btn-login fontwhite txtcenter">立即登录</button>
</li>
-->
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="../js/bootstrap.min.js"></script>
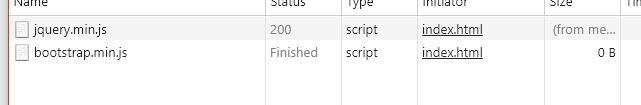
<script src="../js/bootstrap.min.js"></script>
</body>

能帮我看下么 是在不知道是哪儿的问题 正常缩小到这个尺寸导航应该还显示啊不应该隐藏啊
依赖文件应该应该不差什么啊


不知道哪里出了问题
回答:
你是不是导入两次<script src="../js/bootstrap.min.js"></script>
回答:
在nav元素中缺少了navbar-default类名,添加这个类名会给icon-bar背景色,以及navbar-toggle边框颜色。它们默认是透明色。
以上是 【CSS】bootstrap 导航栏缩小不出现面包按钮 的全部内容, 来源链接: utcz.com/a/154131.html


