【CSS】css3圆角矩形问题

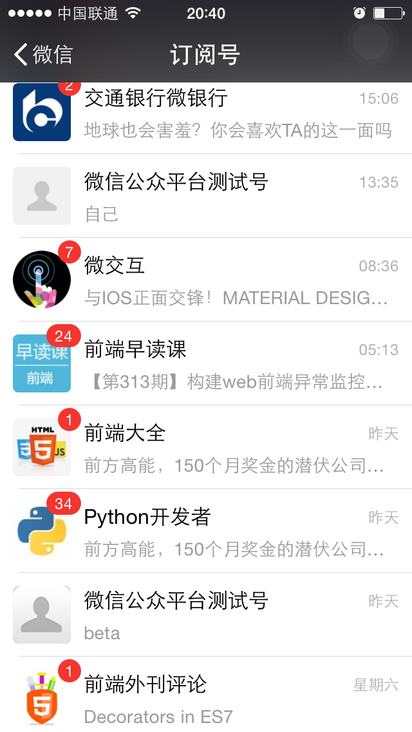
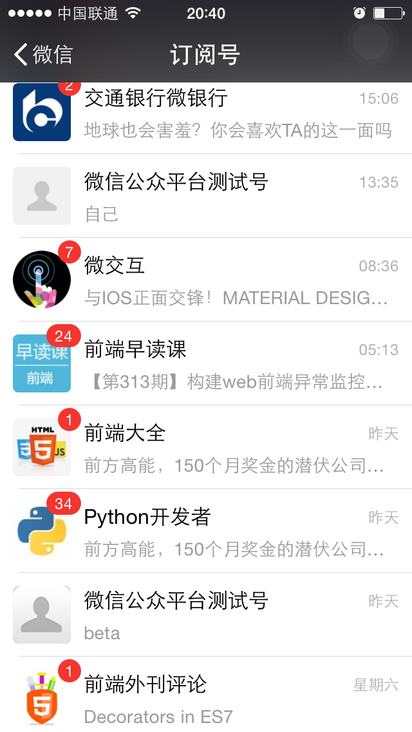
那个橘色的圆角矩形,在一个数字的时候是 圆形,在多个数字的时候背景变成 圆角矩形 如图,怎么使用一个样式搞定这个需求?
如微信一样:

回答:
border-radius: 999px;
min-width: <行高>;
回答:
方案一:设置css的min-width
方案二:程序将数字转数组,关键数组的位数设置不同css的class
以上是 【CSS】css3圆角矩形问题 的全部内容, 来源链接: utcz.com/a/154046.html

那个橘色的圆角矩形,在一个数字的时候是 圆形,在多个数字的时候背景变成 圆角矩形 如图,怎么使用一个样式搞定这个需求?
如微信一样:

border-radius: 999px;
min-width: <行高>;
方案一:设置css的min-width
方案二:程序将数字转数组,关键数组的位数设置不同css的class
以上是 【CSS】css3圆角矩形问题 的全部内容, 来源链接: utcz.com/a/154046.html
