【element-ui】两个按钮控制同一块内容的显示和隐藏
问题描述
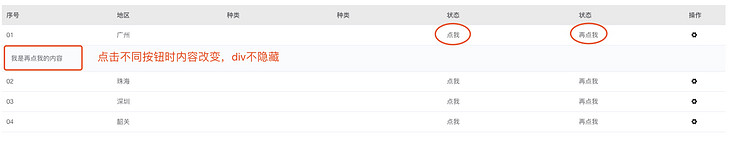
在一个表格中,有两个按钮可点击,控制表格的展开行的显示和隐藏,两个按钮可切换不同的内容
问题出现的环境背景及自己尝试过哪些方法
点击按钮1,再点击按钮2,切换不同的内容,div不隐藏,再点击按钮2时div隐藏,可是当我再点击按钮1时,没有反应,需要再点击一次才会显示内容
相关代码
<el-table-column label="状态" prop="release_status"> <template slot-scope="props">
<div class="release_status" @click="addExpand(props.row)">
点我
</div>
</template>
</el-table-column>
<el-table-column type="expand">
<template slot-scope="props">
<div v-if="status === 0">
<span>我是点我的内容</span>
</div>
<div v-else>
<span>我是再点我的内容</span>
</div>
</template>
</el-table-column>
<el-table-column label="状态" prop="trade_status">
<template slot-scope="props">
<div class="trade_status" @click="addAgainExpand(props.row)">
再点我
</div>
</template>
</el-table-column>
methods方法:
let flag = true let status = 1
addExpand(row) {
this.status = 0
const $table = this.$refs.table
if (flag) {
$table.toggleRowExpansion(row, true)
status = 1
} else {
if (status === 1) {
$table.toggleRowExpansion(row, false)
status = 2
} else {
$table.toggleRowExpansion(row, true)
status = 1
}
}
flag = !flag
},
addAgainExpand(row) {
this.status = 1
const $table = this.$refs.table
if (!flag) {
$table.toggleRowExpansion(row, true)
status = 2
} else {
if (status === 2) {
$table.toggleRowExpansion(row, false)
status = 1
} else {
$table.toggleRowExpansion(row, true)
status = 2
}
}
flag = !flag
}

回答:
不知道我这样理解的对不对:不同的按钮对应不同的展开内容,第二次点击只在已显示对应展开内容时隐藏展开元素。
如果我理解得没错,那么只需要设置一个状态,用来储存展开元素的状态。0 表示隐藏,1 表示显示展开内容1,2 表示展开内容2。按钮的点击逻辑首先判断这个状态是否为 0,如果是则对应写入 1 或 2,否则写入 0。而展开元素的显隐控制只判断这个状态是否为 0 就行了。
我觉得你的代码有点想复杂了。
以上是 【element-ui】两个按钮控制同一块内容的显示和隐藏 的全部内容, 来源链接: utcz.com/a/152640.html









